資安領域深似海,弱點掃描通常是由資安人員或廠商執行,跑工具程式出報告,再依報告進行修補。說起來有點像人體做健檢,但差在拿到的是用火星文寫的健檢報告,隔行如隔山,天曉得怎麼改善? 試想如果你的健檢報告出現一條紅字「TMD 指數低下,免疫力不足,感染 S95 病毒風險偏高」,沒人跟你解釋要怎麼治療,也沒家醫科可以掛號,然後咧?
這回拿到弱點掃描報告有一條:
SSL Medium Strength Cipher Suites Supported
The remote host supports the use of SSL ciphers that offer medium strength encryption. Nessus regards medium strength as any encryption that uses key lengths at least 64 bits and less than 112 bits, or else that uses the 3DES encryption suite.
Note that it is considerably easier to circumvent medium strength encryption if the attacker is on the same physical network.
大意是遠端系統允許使用金鑰長度不夠的 SSL 加密方式(Cipher),防護強度不足有被破解偷窺的風險。參考
乖乖爬文找解藥吧! (補聲暗)
找到一篇文章 讓你的 SSL 更安全 – 移除弱 SSL 加密方式 (Cipher) – I T 練肖喂解釋得挺清楚。不過,我最大疑問是 - 被舉報有問題的幾台機器根本沒開啟 HTTPS,有些甚至連 IIS 都沒裝,為什麼會被挑剔 SSL 加密強度不夠?
再多查一些資料,我才知道除了 IIS,遠端桌面(RDP, Port 3389)也會使用 SSL 加密。
資安人員建議的做法是修改完等固定排程統一重掃,隔天可以看報告有沒有修好。這豈不回到了卡片打孔跑程式的時代,試完不能馬上看結果,身為現代王藍田,我哪受得了?
因此,我想要一個能立即檢測 SSL 弱點的掃描工具,即時回饋問題是否修復,不然多虐心。網路介紹的 SSL 弱點掃描工具多半針對 HTTPS 網站應用,像最多人推的
SSLScan似乎就只能用來檢查網站。(如有錯請指正)
接著,我學到來自 LINUX 世界的強大網路掃描工具 - nmap (簡易教學:Nmap 網路診斷工具基本使用技巧與教學 - G. T. Wang)。而 nmap 最威能之處是它能透過腳本擴充各式檢查,其中 ssl-enum-ciphers可列舉遠端主機支援的 SSL 加密方法,支援協定包含 RDP 3389,就是我在尋覓的利器!
使用方法如下,安裝後執行 nmap -p 3389 --script ssl-enum-ciphers ip_address 程式會列出該主機 RDP 服務所支援的所有 SSL Cipher。
以下是修補前的檢查結果:
C:\Program Files (x86)\Nmap>nmap -p 3389 --script ssl-enum-ciphers 192.168.35.7
Starting Nmap 7.70 ( https://nmap.org ) at 2018-05-16 11:41 ¥x¥_?D·CRE?!
Nmap scan report for 192.168.35.7
Host is up (0.0045s latency).
PORT STATE SERVICE
3389/tcp open ms-wbt-server
| ssl-enum-ciphers:
| TLSv1.1:
| ciphers:
| TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA (secp256r1) - A
| TLS_RSA_WITH_AES_256_CBC_SHA (rsa 2048) - A
| TLS_RSA_WITH_AES_128_CBC_SHA (rsa 2048) - A
| TLS_RSA_WITH_3DES_EDE_CBC_SHA (rsa 2048) - C
| TLS_RSA_WITH_RC4_128_SHA (rsa 2048) - C
| TLS_RSA_WITH_RC4_128_MD5 (rsa 2048) - C
| compressors:
| NULL
| cipher preference: server
| warnings:
| 64-bit block cipher 3DES vulnerable to SWEET32 attack
| Broken cipher RC4 is deprecated by RFC 7465
| Ciphersuite uses MD5 for message integrity
| Weak certificate signature: SHA1
| TLSv1.2:
| ciphers:
| TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA384 (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA256 (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA (secp256r1) - A
| TLS_DHE_RSA_WITH_AES_256_GCM_SHA384 (dh 1024) - A
| TLS_DHE_RSA_WITH_AES_128_GCM_SHA256 (dh 1024) - A
| TLS_RSA_WITH_AES_256_GCM_SHA384 (rsa 2048) - A
| TLS_RSA_WITH_AES_128_GCM_SHA256 (rsa 2048) - A
| TLS_RSA_WITH_AES_256_CBC_SHA256 (rsa 2048) - A
| TLS_RSA_WITH_AES_128_CBC_SHA256 (rsa 2048) - A
| TLS_RSA_WITH_AES_256_CBC_SHA (rsa 2048) - A
| TLS_RSA_WITH_AES_128_CBC_SHA (rsa 2048) - A
| TLS_RSA_WITH_3DES_EDE_CBC_SHA (rsa 2048) - C
| TLS_RSA_WITH_RC4_128_SHA (rsa 2048) - C
| TLS_RSA_WITH_RC4_128_MD5 (rsa 2048) - C
| compressors:
| NULL
| cipher preference: server
| warnings:
| 64-bit block cipher 3DES vulnerable to SWEET32 attack
| Broken cipher RC4 is deprecated by RFC 7465
| Ciphersuite uses MD5 for message integrity
| Key exchange (dh 1024) of lower strength than certificate key
| Weak certificate signature: SHA1
|_ least strength: C
Nmap done: 1 IP address (1 host up) scanned in 3.97 seconds
結果顯示,目前該主機支援的加密方法中共有
TLS_RSA_WITH_3DES_EDE_CBC_SHA (rsa 2048)
TLS_RSA_WITH_RC4_128_SHA (rsa 2048)
TLS_RSA_WITH_RC4_128_MD5
三項被列為 C 級,而這就是問題主機被舉發 SSL 加密強度不足的來源。
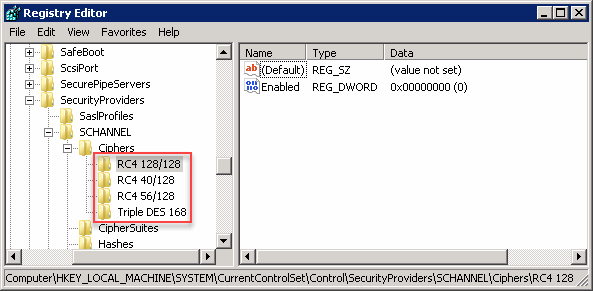
要改善此一弱點,最有效的做法是透過修改 Registry 停用強度不足的 Cipher。SSL Cipher 相關 Regisry 的官方說明在 Transport Layer Security (TLS) registry settings - Microsoft Docs,若嫌官方文件太長,可以參考這篇 How to disable RC4 and 3DES on Windows Server-。
依照文章,我停用了長度為 40,56,128 的 RC4 以及 3DES 四種 Cipher。
停用後,重跑 nmap 可以發現三項等級 C 的弱點消失了,伺服器的 SSL 加密等級升到 A 級,也通過了廠商弱描工具的檢測。(灑花)
C:\Program Files (x86)\Nmap>nmap -p 3389 --script ssl-enum-ciphers 192.168.35.7
Starting Nmap 7.70 ( https://nmap.org ) at 2018-05-16 11:52 ¥x¥_?D·CRE?!
Nmap scan report for 192.168.35.7
Host is up (0.0010s latency).
PORT STATE SERVICE
3389/tcp open ms-wbt-server
| ssl-enum-ciphers:
| TLSv1.1:
| ciphers:
| TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA (secp256r1) - A
| TLS_RSA_WITH_AES_256_CBC_SHA (rsa 2048) - A
| TLS_RSA_WITH_AES_128_CBC_SHA (rsa 2048) - A
| compressors:
| NULL
| cipher preference: server
| warnings:
| Weak certificate signature: SHA1
| TLSv1.2:
| ciphers:
| TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA384 (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA256 (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA (secp256r1) - A
| TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA (secp256r1) - A
| TLS_DHE_RSA_WITH_AES_256_GCM_SHA384 (dh 1024) - A
| TLS_DHE_RSA_WITH_AES_128_GCM_SHA256 (dh 1024) - A
| TLS_RSA_WITH_AES_256_GCM_SHA384 (rsa 2048) - A
| TLS_RSA_WITH_AES_128_GCM_SHA256 (rsa 2048) - A
| TLS_RSA_WITH_AES_256_CBC_SHA256 (rsa 2048) - A
| TLS_RSA_WITH_AES_128_CBC_SHA256 (rsa 2048) - A
| TLS_RSA_WITH_AES_256_CBC_SHA (rsa 2048) - A
| TLS_RSA_WITH_AES_128_CBC_SHA (rsa 2048) - A
| compressors:
| NULL
| cipher preference: server
| warnings:
| Key exchange (dh 1024) of lower strength than certificate key
| Weak certificate signature: SHA1
|_ least strength: A
Nmap done: 1 IP address (1 host up) scanned in 3.55 seconds
長知識了。
![]()