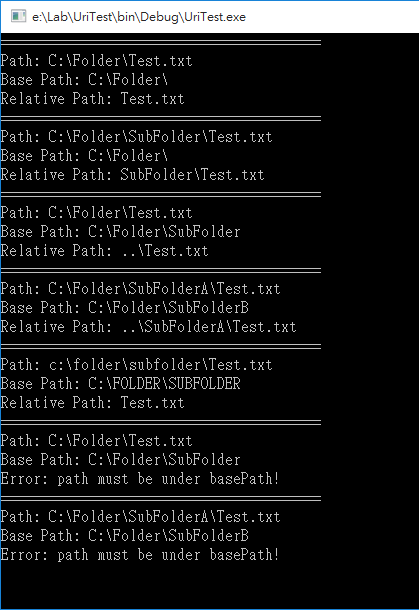
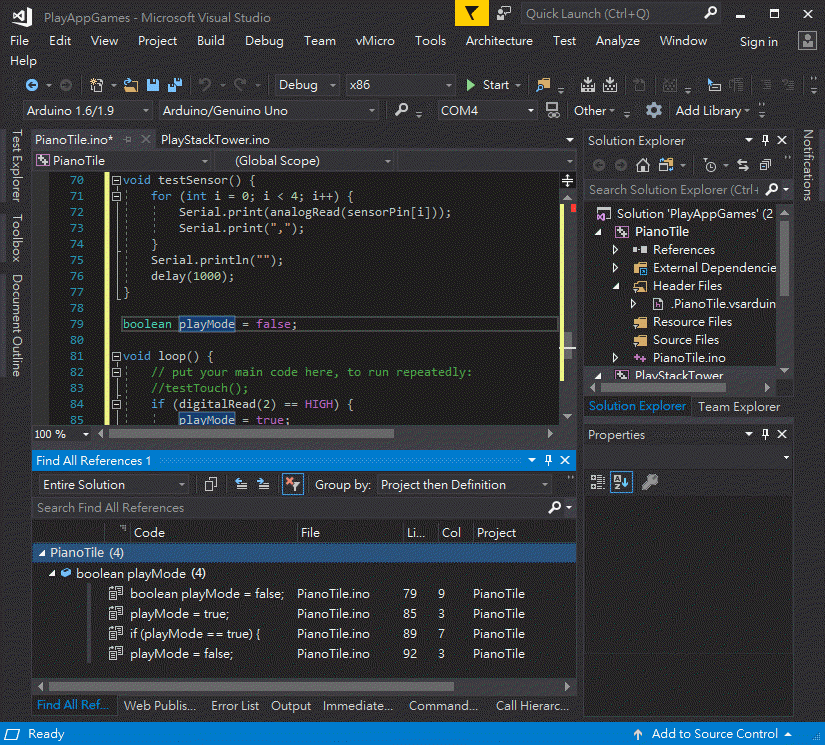
同事通報:無法編譯簽入的 C# 專案,部分程式碼存在語法錯誤,細查發現是 Visual Studio 2015 Update 3 不認得以下寫法:
publicstring Id
{get => RawId.ToString();
set => RawId.Parse(value)}
原以為這是 C# 6 語法,VS2015 理應支援,進一步確認是 C# 7 才有的新功能(Expression Body Property Accessor),難怪 VS2015 不認得。(其實專案安裝 Microsoft.Net.Compilers 套件後可用 VS2015 編譯跟執行,但必須忍受程式碼有一堆紅色毛毛蟲,更多細節可參考小朱的文章:[C#] 在 Visual Studio 2015 使用 C# 7 - 小朱® 的技術隨手寫)
語法糖不吃不會死,自己想吃糖而逼人升級太傲嬌,乖乖配合大家採用通用版本才不會被蓋布袋是好隊友。
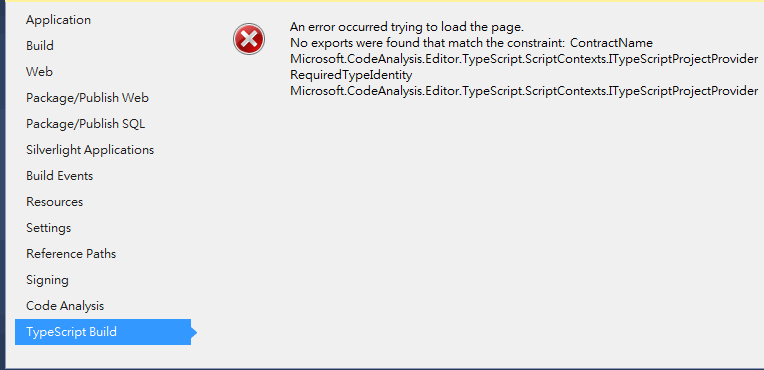
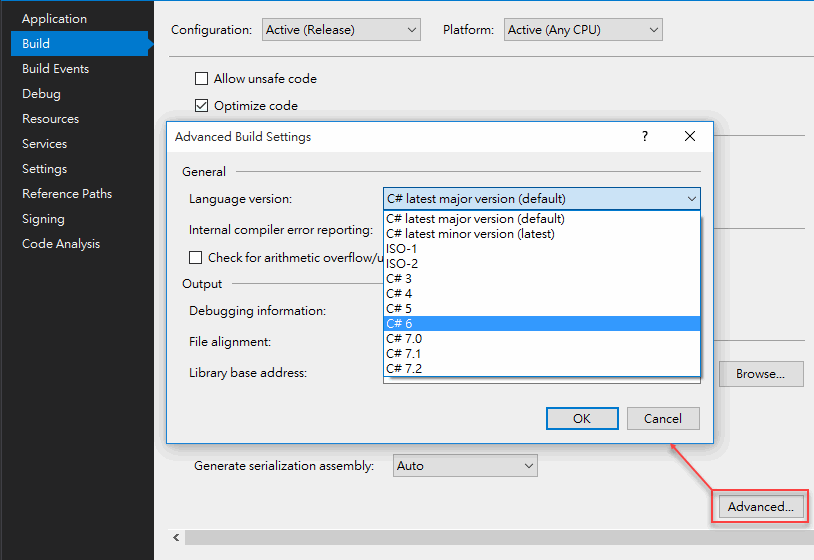
爬文學到一招,VS2015 / VS2017 專案屬性的 Build 設定有個 Advanced 鈕,開啟 Advanced Build Settings 後有地方可以指定專案採用的語言版本:

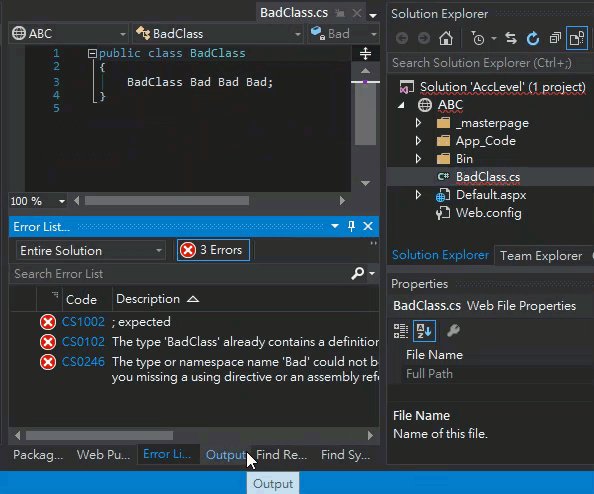
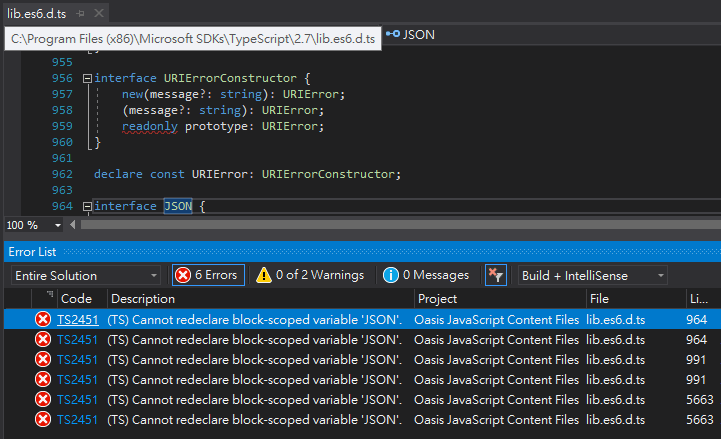
將語言版本調成 6.0,VS2017 會將 C# 7+ 才有的寫法標示為錯誤並顯示相關提示,如此可確保專案使用 C# 語法與較早版本的 Visual Studio 相容,減少開發團隊合作時的困擾。