專案需求,需實現以下效果:

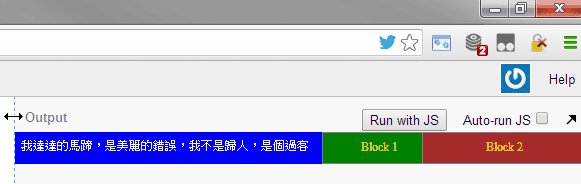
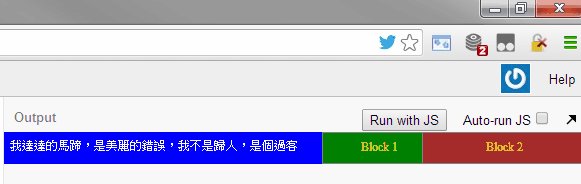
資訊列有三個元素,藍色部分為主要顯示內容,綠色區塊(Block 1)及紅色區塊(Block 2)靠緊右側為次要資訊。當視窗寬度不足,綠色及紅色區塊需自動隱藏,避免遮蔽藍色區塊的文字。
JavaScript熟手會優先想到攔截window.onresize事件,再依視窗寬度決定Block1或Block2是否隱藏,其實CSS也有武器應付這類情境,不用寫半行程式,靠瀏覽器內建功能就搞定。
過去介紹過的CSS @media,其支援max-width、min-width條件參數,讓某段CSS宣告只在特定視窗寬度生效。此一彈性讓設計師得以針對不同螢幕解析度加上額外設定,讓同一網頁的排版依視窗尺寸自動調整,維持可讀性,而這也是RWD(Responsive Web Design)很常用的技巧。(延伸閱讀: CSS Media Queries 介紹與基礎應用, Media Query 小撇步)
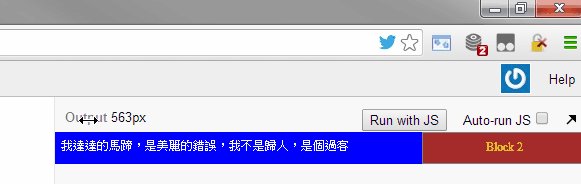
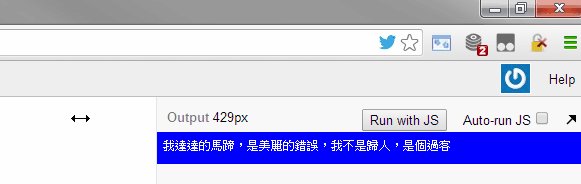
@media用在這個案例只是牛刀小試。將Block 1, Block 2先設為display:none,利用@media (max-width: …px)加入兩個區塊,限定視窗寬度大於等於465px時Block 2 display: block,大於等於560px時Block 1 display: block。如此,寬度大於等於560會顯示Block 1 & 2,介於560到465則只顯示Block 2,小於465時兩個Block都會被隱藏。
程式範例如下: [線上展示]
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>利用CSS在寬度不足時自動隱藏右側元素</title>
<style>
body { font-size: 9pt; } .main {position: absolute; top: 0px; left: 0px; right: 0px;
height: 20px; background-color: blue; color: white; padding: 6px;
}
.block { position: absolute; border: 1px solid gray; top: 0px;
height: 18px; color: yellow; padding: 6px;
text-align: center;
}
.b1 { display: none;
background-color: green;
right: 150px;
width: 100px;
}
.b2 { display: none;
background-color: brown;
right: 0px;
width: 150px;
}
@media only screen and (min-width:465px) { .b2 { display: block; }}
@media only screen and (min-width:560px) { .b1 { display: block; }}
</style>
</head>
<body>
<divclass='main'>
我達達的馬蹄,是美麗的錯誤,我不是歸人,是個過客 </div>
<divclass='b1 block'>Block 1</div>
<divclass='b2 block'>Block 2</div>
</body>
</html>