要用 TypeScript 寫 Vue 程式,首先要取得 Vue.js TypeScript 定義檔才能享受強型別的好處。
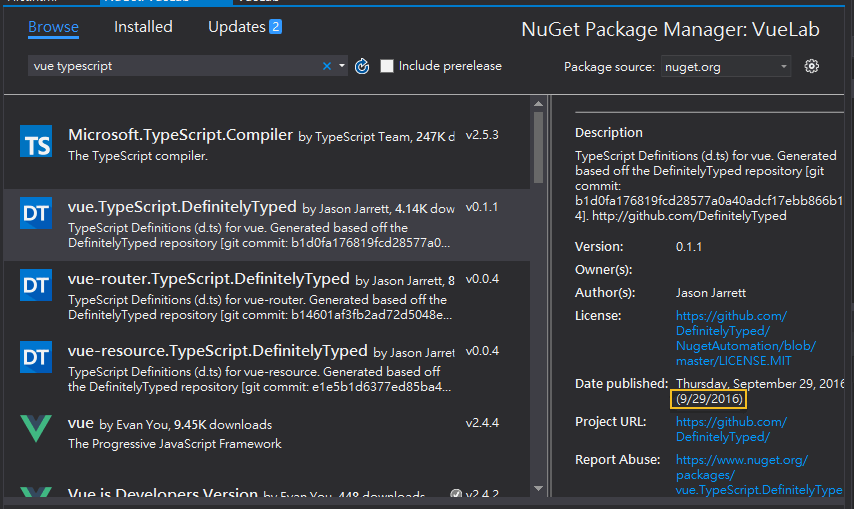
Vue 2.0 釋出於 2016/9/30(最新版為 2.5 版),NuGet 上的 vue.TypeScript.DefinitelyTyped 更新時間為 2016/9/26,版本只到 1.0,己不適用最新版 Vue.js。(前端開發者已多改從 npm 體系取得定義檔,猜想 NuGet 定義檔因此不再更新)

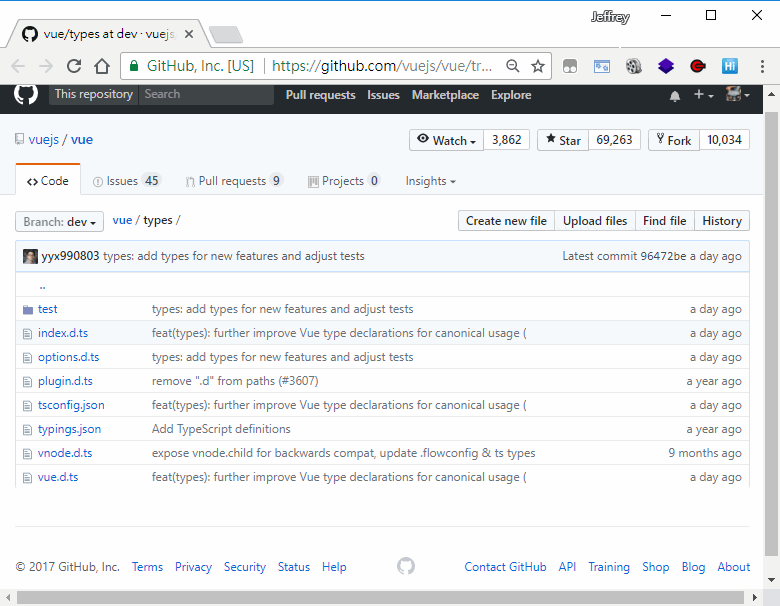
因此,我們可改由 Vue Github 取得最新定義檔: https://github.com/vuejs/vue/tree/dev/types

Github 上的 Vue TypeScript 定義檔除了 vue.d.ts 之外還有好幾個檔案,有個 index.d.ts,同時每個 d.ts 出現的大量 export/import,代表它們採用 TypeScript Module 系統,你的 TypeScript 檔案必須先 import { Vue } from "vue" 才認得 new Vue()。過去用 TypeScript 寫 Knockout、Angular 1,NuGet 裝好 TypeSciprt 定義檔開始幹活的做法已不適用 Vue 2.0 的 TypeScript 開發。然而,一旦使用 import 會讓我們的 .ts 變成 Module 的副作用,得引進 AMD/RequireJS 或使用 Browserify或 Webpack 等工具打包才能用在網頁上,十分麻煩。(延伸閱讀: TypeScript Module 簡單練習 )
我希望 TypeScript 寫 Vue 可以比照 jQuery/Angular 1 下載 d.ts 就開心寫 Code,不要改變過去單純的開發模式,為達成此理想,得花點功夫處理定義檔。
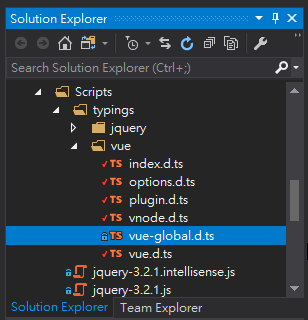
將前述的一堆 d.ts 檔放入 Scripts/typings/vue 目錄,但由於它採用 Module 系統,不像 jQuery.d.ts 只要放在 typings 目錄就直接生效,我們需要加點工。

如果你跟我一樣不想為了喝牛奶養牛,為了加定義檔被迫使用 TypeScript Module 系統(當然,使用 Module 有很多額外好處,但需付出複雜化的代價,在簡單應用情境有揮牛刀之嫌),請在 Scripts/typings/vue 新增一個 vue-global.d.ts,加入以下內容 :
//https://stackoverflow.com/a/43257916/288936import * as _vue from "./vue";
declare global {const Vue: typeof _vue.Vue;
}
vue-global.d.ts 將引用 vue Module 並將 Vue 定義開放為全域範圍。
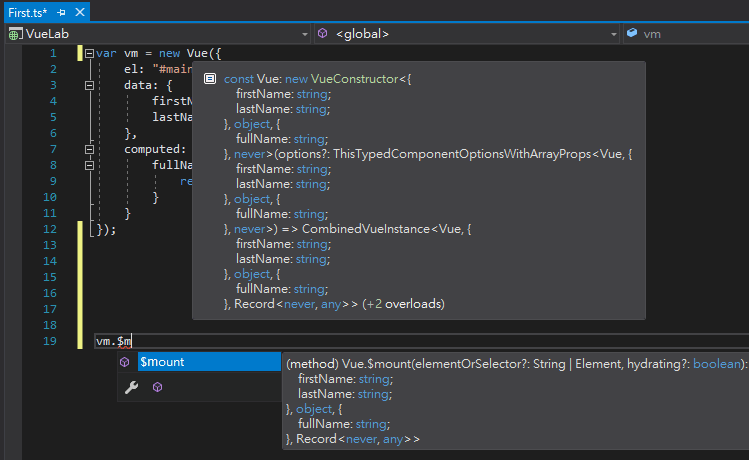
接著如下圖所示,一般 .ts 不必使用 import 也能大方享用 Vue 強型別囉~