相信大家看完官方教學已經躍躍欲試,就讓我們動手在 VS2017 ASP.NET 專案開個網頁試試 Vue.js。
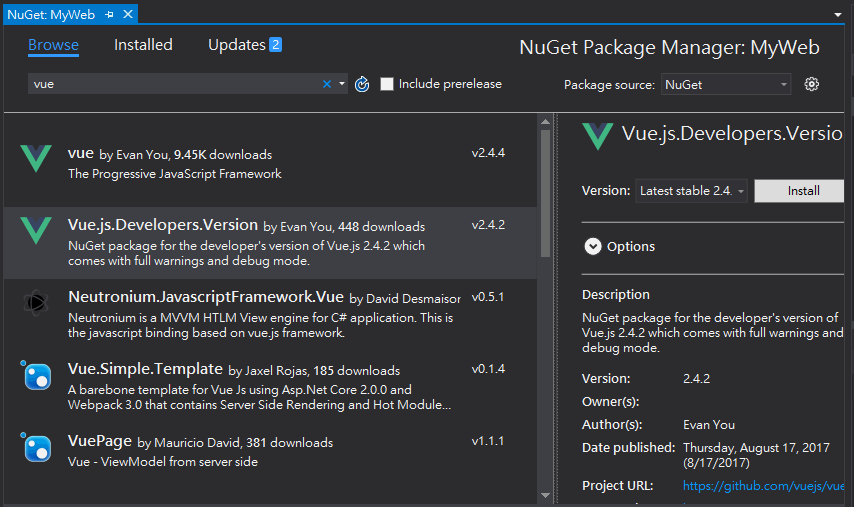
好消息是 NuGet 上使用 vue 關鍵字就能找到 Vue.js 作者(Evan You, 尤雨溪)自己維護的 Vue 套件,Developer 版本包含較完整詳細的錯誤訊息,如果你沒有自虐傾向,建議裝 Vue.js.Developers.Version。(註: 這兩天剛好發佈了 Vue 2.5 版,NuGet Package 版本近期應該會更新)

安裝 Package 後 /Scripts/vue.js 已就定位,新增一個 Lab2\First.html 加入幾行程式:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8"/>
<title>Vue Lab 2</title>
</head>
<body>
<divid="main">
<inputtype="text"v-model="firstName"/>
<inputtype="text"v-model="lastName"/>
<br/>
<span>{{ fullName }}</span>
</div>
<scriptsrc="../Scripts/vue.js"></script>
<script>
new Vue({ el: "#main", data: { firstName: "Jeffrey", lastName: "Lee"},
computed: { fullName: function () {returnthis.firstName + " " + this.lastName;
}
}
});
</script>
</body>
</html>
搞定收工,就這麼簡單!

不過如果要玩真的,我還是會選擇用 TypeScript 寫 Vue,初步試了發現若不依循 npm、webpack、VSC 這類主流前端開發模式,單純用 VS2017 + TypeScript + Vue 這條路不如想像中好走... 但我們先不要破壞寫出 Hello World 的喜悅氣氛,下回再談。