
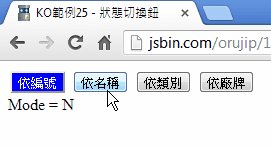
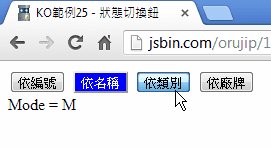
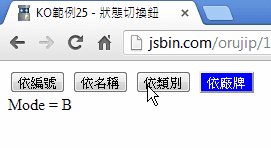
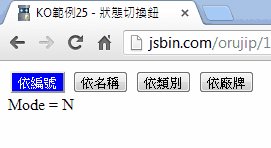
專案遇到的小需求,如上圖所示,某UI有四種操作模式,規格要求提供四個按鈕,用來切換模式。當模式啟用時,該按鈕要呈現反白,方便使用者掌握模式狀態。
這個需求用Knockout不難實作,利用click繫結將四顆按鈕的點擊事件都對應到setMode函數,由於四鈕共用一個函數,我們需要由event.target識別按鈕來源,模式值被藏在data-mode Attribute。切換背景色的工作則交給css繫結,比對mode()是否與該按鈕對應模式相符,決定要不要加上樣式"on"。搞定收工~
<!DOCTYPEhtml>
<html>
<head>
<scriptsrc="http://ajax.aspnetcdn.com/ajax/knockout/knockout-2.2.1.js">
</script>
<meta charset=utf-8 />
<title>KO範例25 - 狀態切換鈕</title>
<style>
.on { background-color: blue; color: white; }</style>
</head>
<body>
<div>
<input type="button" value="依編號" data-mode="N"
data-bind="css: { on: mode()=='N' }, click: chgMode" /><input type="button" value="依名稱" data-mode="M"
data-bind="css: { on: mode()=='M' }, click: chgMode" /><input type="button" value="依類別" data-mode="T"
data-bind="css: { on: mode()=='T' }, click: chgMode" /><input type="button" value="依廠牌" data-mode="B"
data-bind="css: { on: mode()=='B' }, click: chgMode" /></div>
<div>
Mode = <span data-bind="text: mode"></span></div>
<script>
function myViewModel() {var self = this;
self.mode = ko.observable("N");self.chgMode = function(data, event) {
//可由event.target取得觸發事件的來源元素self.mode(event.target.getAttribute("data-mode"));
};
}
ko.applyBindings(new myViewModel());</script>
</body>
</html>
[KO系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post