Kendo UI內建了一組圖示,若網頁已參照kendo.common.min.css以及kendo.default.min.css(或其他主題),只需加入SPAN元素並指定k-icon及k-i-*樣式,就可在網頁插入Kendo UI圖示,例如:
<span class="k-icon k-i-calendar"></span>
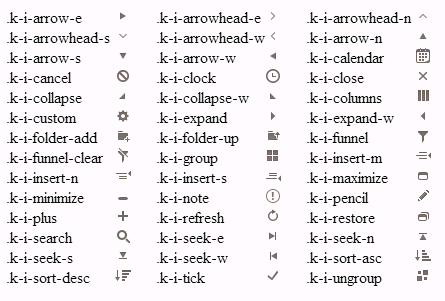
沒有在Kendo UI網站找到像Bootstrap一樣的圖示清單,便決定自己做一張,有需要的朋友請自行參考:

這裡有JSBin線上版(不同主題配合的圖示不同,可修改kendo.*.min.css檢視結果),以下則是產生清單HTML的小程式:
using System;using System.Collections.Generic;using System.IO;using System.Linq;using System.Text;using System.Text.RegularExpressions;namespace ShowKendoIcons{class Program {staticvoid Main(string[] args)
{string css = File.ReadAllText("d:\\kendo.common.min.css");
List<string> list = new List<string>();
foreach (Match m in Regex.Matches(css, "[.]k-i-[a-z-]+"))
{string c = m.Value;if (list.Contains(c)) continue;
list.Add(c);
}
StringBuilder sb = new StringBuilder();foreach (string s in list.OrderBy(o => o))
{sb.AppendFormat(
"<div><span class='t'>{0}</span><span class='i k-icon {1}'></span></div>\n", s, s.TrimStart('.'));}
File.WriteAllText("d:\\kendo.html", sb.ToString());}
}
}