在開發機測試專案網頁,Firefox測試不正常,IE/Chrome則沒問題。同事使用相同版本Firefox於其本機測試,並無異常,讓我感到萬分沮喪,甚至開始懷疑人生...
歷經一番追蹤比對找到凶手,是VS2013 Browser Link惹的禍! 將問題重現案例簡化如下:
@{Layout = null;
}
<!DOCTYPEhtml>
<html>
<head>
<metaname="viewport"content="width=device-width"/>
<title>Index</title>
</head>
<body>
<div>
Last Leave Time = <spanid="sLvTime"></span>
</div>
<scriptsrc="~/Scripts/jquery-1.8.2.min.js"></script>
<script>
$(function () { window.onbeforeunload = function () {localStorage.lvtime = "TIME:" + new Date().getTime();
}
$("#sLvTime").text(localStorage.lvtime);});
</script>
</body>
</html>
在window.onbeforeunload事件中將目前時間存入localStorage,每次載入網頁時顯示上次所儲存的時間字串,反覆重新整理網頁應可看到數字不斷改變。啟用VS2013 Browser Link後,網頁在Firefox下數字不變,在IE/Chrome下則正常;關閉Browser Link後,IE/Chrome/Firefox盡皆正常。
開啟FireBug,可看到啟動BrowserLink時,網頁加掛的BrowserLink Script(下圖黃底處)會置換window.onbeforeunload事件內容。

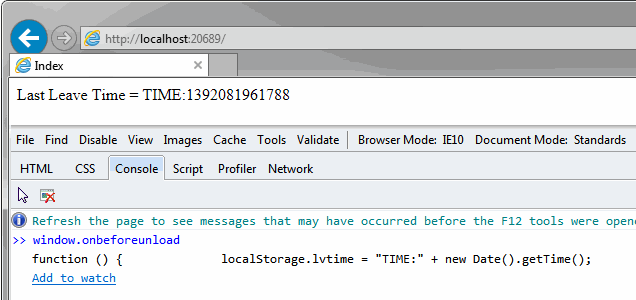
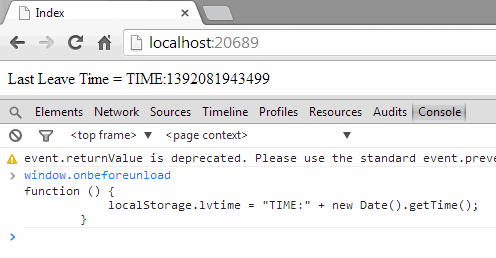
同樣的狀況並不會發生於IE及Chrome:


外掛事件影響原有網頁功能,且僅發生於特定瀏覽器,研判為Bug。二話不說,回報到Connect~