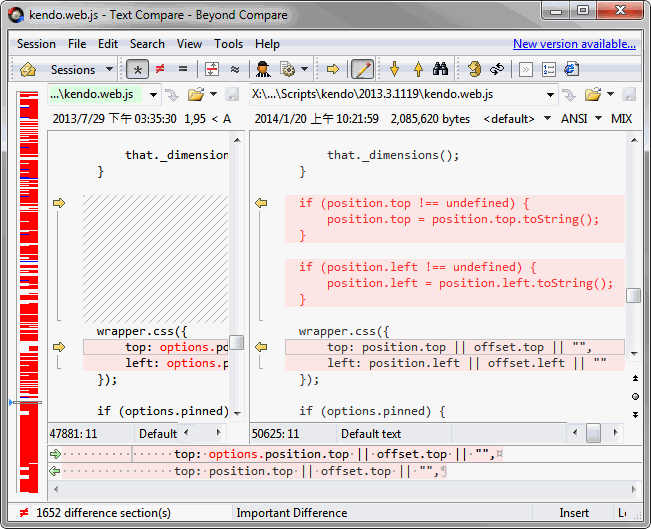
KendoUI由2013.2.716升級到2013.3.1119後,出現kendoWindow指定位置無效的狀況。問題程式碼為$("#w").kendoWindow({ position: { top: 6, left: 6 } }),跟官方文件範例相同,原本運作良好,元件升級後失效。推測與元件版本有關,先使用JS偵錯工具找出kendoWindow的position相關邏輯,再比較新舊版kendo.web.js,發現以下差異:

KendoUI 2013.3.1119新加入的position.left = position.left.toString()的寫法看來很可疑,傳入的數字在新版時會先被轉成字串,才當成jQuery .css()的參數值,莫非.css("top", …) 傳入數字或字串的結果? 做個實驗吧!
<!DOCTYPEhtml>
<html>
<head>
<metacharset=utf-8/>
<title>CSS value type test</title>
</head>
<body>
<divid='x'style='position: absolute'></div>
<scriptsrc="http://code.jquery.com/jquery-2.1.0.min.js"></script>
<script>
var $x = $("#x");
$x.css("top", "10"); //set string type value
alert($x.css("top"));$x.css("top", 10); //set number type value
alert($x.css("top"));</script>
</body>
</html>
果不其然,以上測試會先跳出"auto",再跳出"10px",意味著傳入字串"10"無效,傳入數字10才有作用。換句話說,當傳入數字,jQuery會加上"px",才被視為有效的top值,在jQuery函數中可以找到以下邏輯證實這點:
// If a number was passed in, add 'px' to the (except for certain CSS properties)if ( type === "number"&& !jQuery.cssNumber[ origName ] ) {
value += "px";}
至此可推論是新版KendoUI加入的toString()闖禍。既知原因就好辦,kendoWindow宣告時以top: "6px"取代top: 6就能解決問題。無法理解加入.toString()的理由,但此一改版會導致API文件的範例失效,故可認定為Bug,就一併回報給原廠囉!