抓了開源專案 MiniBlog.Core 回來玩,想在其中套用 Form target 模擬 AJAX 表單傳送技巧時踢到鐵板,開啟 F12 偵錯工具後驚呼:天吶,這世界又變了!
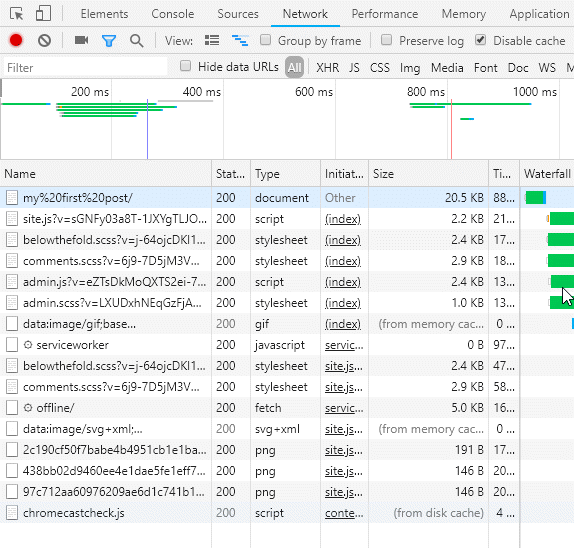
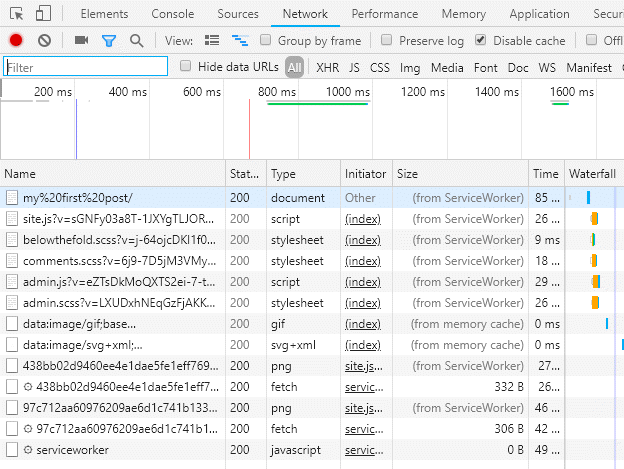
新時代的 Postback 不再是單純送出一個 Request 拿回 HTTP 200,而是像這樣子:

如上圖,表單送出行為被拆成三個動作,並出現關鍵字 ServiceWorker。

另外,我發現 js、css 也變成由 ServiceWorker 載入。
爬文得知原來是專案引用了 WebEssentials.AspNetCore.PWA套件(參考:Introduction to PWA in ASP.NET Core Application – Beginner's Guide to Mobile Web Development ),MiniBlog.Core 恰巧就是 WebEssentials 作者的大作,吃自己的狗食是一定要滴。
事到如今,只好花點時間了解什麼是 PWA - Progress Web Application。
以下是我參考的資料:
- Progressive Web App 會是未來趨勢嗎? - TechBridge 技術共筆部落格
- Day 03 - 30 天 Progressive Web App 學習筆記 - 什麼是 PWA- - iT 邦幫忙--一起幫忙解決難題,拯救 IT 人的一天 (IT鐵人系列文)
- madskristensen-WebEssentials.AspNetCore.ServiceWorker
- Service Worker - Summer。桑莫。夏天
歸納重點如下:
- PWA 是 Google 2015 提出的概念,希望讓 Web Application 可以在各種網路狀況、不同手機 OS 下均能順利運作,並可被安裝到桌面、離線使用、支援推播... 等。
- 設計要點:
* Progress - 漸進式,運行環境支援度愈高提供的服務愈多,在簡陋環境亦可優雅降級提供基本功能。
* Responsivve - RWD,自動適應各種螢幕尺寸
* App-like - 模仿 Native App 風格及資料更新方式(Service Worker、快取)
* Fresh – 使用 Service Worker API 自動更新(不依賴App Store/Google Play)
* Safe – 全面 HTTPS
* Discoverable - 透過 manifest 進行 SEO
* Re-engageable - 透過推播與使用者互動
* Installable – 可 Add To Home 將 Web App 裝到手機桌面,並可列於應用程式清單,不需(也不能)經由 App 商店下載。
* Linkable - 可透過 URL 分享 - Service Worker 是 PWA 可以離線使用的關鍵,Service Worker 在瀏覽器背後運行,有自己的生命週期,與網頁獨立。
- SPA 存在首次載入過慢、JS 過大及不利 SEO 優化等問題,PWA 則可克服這些問題。
- PWA 將不常變動內容(App Shell)與動態內容(Content)分開,AppShell 下載後將 Content 透過 Service Worker 儲存在本地資料庫作為 Cache,即使網路中斷仍可繼續使用。而使用者進入網頁後馬上看到完整 Shell,之後再填入內容,相較於畫面空白一陣子再一次顯示,即使等待時間相近,也會有效降低使用者的煩躁感。
- PWA 講的是整個網站的設計哲學,網站當然不可能加一個 NuGet 套件就變 PWA。WebEssentials.AspNetCore.PWA 套件主要提供:強制轉 HTTPS、Web App Manifest(讓網站可被加成手機桌面 App)、Service Worker JS 等三項功能。
- Service Worker 在 localhost 以外的網站限定 HTTPS 才能啟用,啟用後會接管原本的 JS/CSS/Form 等 HTTP Request 傳送。 目前除了 IE 全系列、iOS 11.2-(含)、Opera Mini 外,主流瀏覽器都已支援(參考:Can I use Service Worker... Support tables for HTML5, CSS3, etc)。
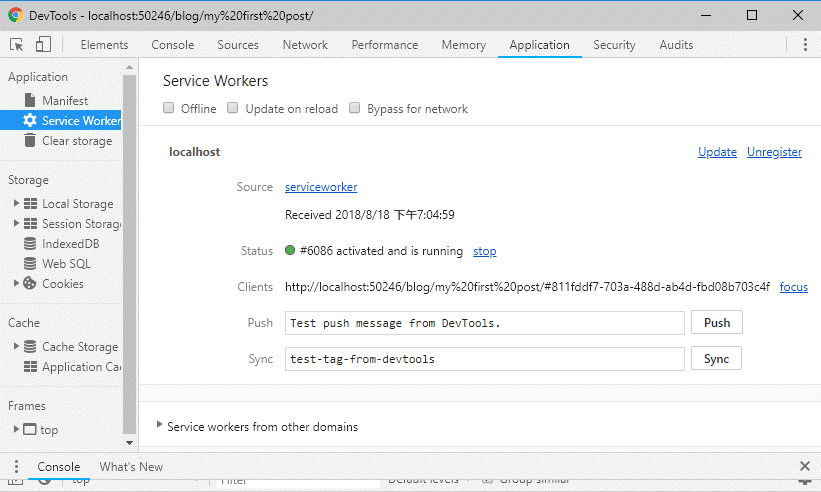
- 使用 Chrome F12 可以查看 Serivce Worker 啟用狀態:
![]()
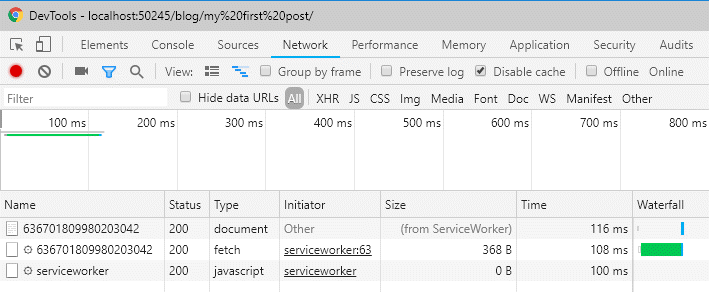
實測 Unregister Service Worker 後重整網頁,JS/CSS 等即恢後使用傳統方式接收。(網頁載入後會再次 Register)![]()
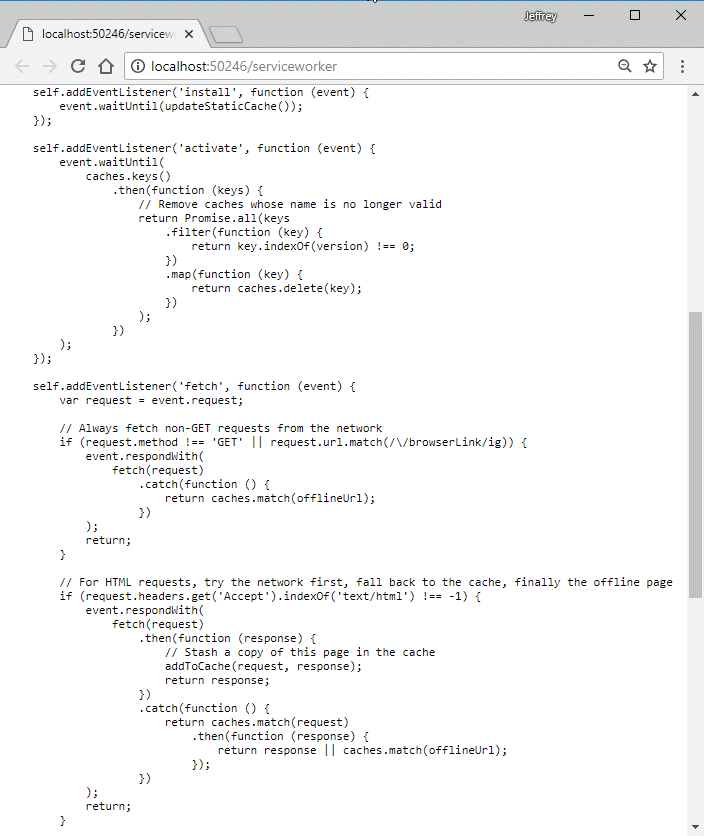
- 一般要使用 Service Worker,需攔截 install, activate, fetch 等事件加入處理邏輯,WebEssentials.AspNetCore.PWA 透過 ServiceWorkerTagHelperComponent在 <body> 尾端注入 <script>'serviceWorker'in navigator&&navigator.serviceWorker.register('/serviceworker')</script> 加載 /serviceworker,其中已實作好 Service Worker 相關事件:
![]()
又見識了新東西,呼~ (到底還有多少新東西要學呢?)