RWD、React Native、Xamarin/Cordova,一魚兩吃到底行不行?
前陣子 Airbnb 發表了系列文章,訴說其在傾力投入兩年之後忍痛放棄 React Native 的心路歷程,來自資深用戶的親身心得特別有參考價值。原文為英文長篇,Oursky (一家創立於香港的Web / Mobile 產品開發工作室) 佛心整理了中文摘要: Airbnb: 我們一起寫過的 React Native
很巧,前陣子剛好也被問了幾次:網站該用 RWD 還是做成大小網?用 Xamarin / Cordova 寫 App OK嗎?聽起來是個 FAQ,寫篇文章整理我的想法。
RWD、Xamarin、Cordova,連同 React Native / Vue Native,問題本質相同,這些技術都強調開發一次同時滿足桌機及行動裝置平台,聽起來很美好,而提問者想問的是「一魚兩吃解決方案到底行不行?」
RWD 想實現的是寫一套網頁,PC、手機與平板都能看;Xamarin 強調用 .NET 開發背景一次囊括 UWP、Android、iOS App 開發;React Native / Vue Native 則是主打重複利用 JavaScript 打造網站跟 App。終極目標都在強調節省開發成本,而天下沒有白吃的午餐,節省開發成本的同時,犧牲掉一部分使用者體驗的最佳化。
這類一魚兩吃方案猶如瑞士刀,小小一把可權充鋸子剪刀起子開罐器,但就只是「權充」,其操作體驗及順手度絕對比不上正統的鋸子剪刀起子開罐器。要一魚多吃,勢必在體驗最佳化上有所折衷將就。

但程式跟實體工具有很大一點不同,軟體不受物理空間限制,你很難將二十種不同規格的起子塞進一把瑞士刀,但在程式上是可能的。因此,軟體追求最佳化到極致就是針對各不同情境各寫一套,再塞進同一支程式裡,但如此已失去重複利用開發結果的初衷;要回到初衷,得從各式情境的設計異中求同,找出可共用部分。當情境一多,設計愈複雜,要想出可跨情境共用的模組、元件的難度就愈高,架構複雜度也跟著上升。到頭來,還不如不求共用,針對不同情境各寫一套來得單純,開發成本還比較低。
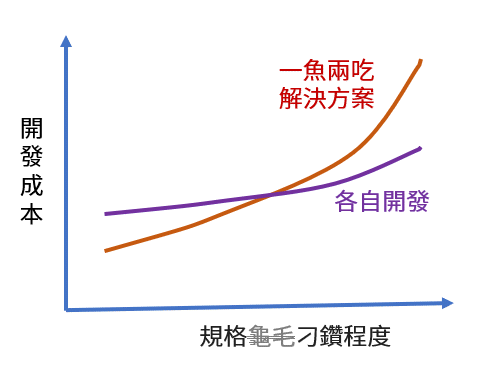
因此,我認為 RWD、React Native、Xarmarin/Cordova 等解決方案值不值得採用,能不能省成本,決策曲線會如下圖。

當需求單純,使用者隨和肯將就,一魚兩吃方案可節省大量開發成本;一旦需求變得複雜刁鑽,使用者龜毛,要維持開發核心共用又要滿足規格的難度便會急劇上升,終究出現交叉 - 一魚兩吃為了同時滿足兩種平台絞盡腦汁,還不如各寫一套來得單純省事。
不管 RWD、React Native、Xamarin,這個成本交叉原則都相同,差別在各技術議題與應用情境下的斜率、曲線形式不盡相同,值不值得採用得依個案而論。但至少有一點可以銘記在心,當聽到有人鼔吹 RWD、React Native、Xamarin/Cordova 這類一魚兩吃方案講得天花亂墜之際,別傻傻相信世上真有銀彈(Silver Bullet)能一勞永逸解決任何問題,任何技術決策都是取捨,該不該買單請依實際狀況評估決定。