活到老學到老,今天又學會一件事。
雖然顯示 HTML 格式已是當今 Email 軟體或線上信箱的必要條件,但許多被視為基本的 CSS 功能卻不一定在支援範圍內。
用以下範例展示,我設計一段 HTML 當作 Email 內文。先將 .dynamic 設成 display: none,再指定 .mode-1 .dynamic.mode-1 及 .mode-2 .dynamic.mode-2 為 display: inline,如此在容器加 class="mode-1" 或 class="mode-2" 可切換顯示不同區塊內容;下方 <div> 則示範 overflow: hidden 效果。
<style>
.dynamic { display: none; }
.mode-1 .dynamic.mode-1 { display: inline; }
.mode-2 .dynamic.mode-2 { display: inline; }</style><div class="mode-1"><span class="dynamic mode-1">Show on Mode 1</span><span class="dynamic mode-2">Show on Mode 2</span></div><div style="width:200px;overflow:hidden;border:1px solid red;"><div style="width:480px;background-color:yellow;">
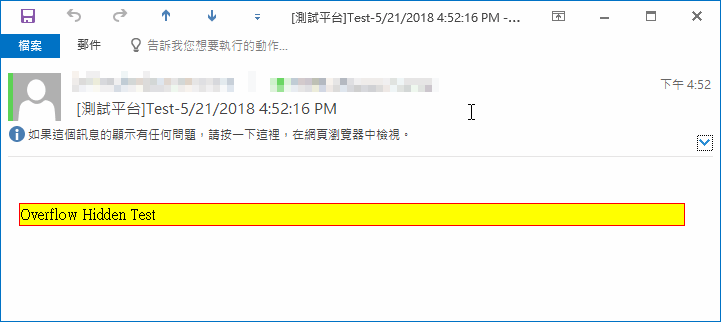
Overflow Hidden Test</div></div>裡面用到的都是很基本的 CSS 技巧,感覺不應會有問題。不過,當成信件內文寄到 Outlook 卻面目全非。mode-1 / mode-2 切換文字沒出現,設了寬度及 overflow: hidden 的 <div> 被內層 <div> 撐開。

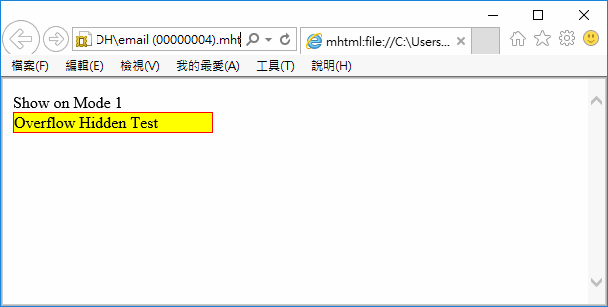
Outlook 介面上有個「如果這個訊息的顯示有任何問題,請按一下這裡,在瀏覽器中檢視。」,點選改用 IE 開啟,這才呈現它應有的樣貌。

由此我學到一件事,Outlook 雖然支援 HTML 格式,但只支援部分的 CSS 功能!
基於安全考量不允許 JavaScript 我能理解,但不支援一些很基本的 CSS 倒在意料之外(猜想是為了簡化程式複雜度及效能考量)。
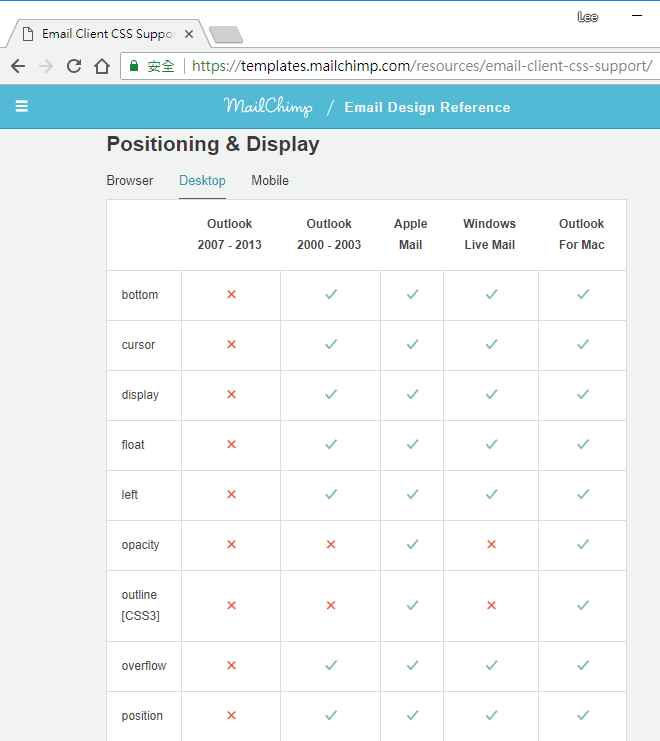
爬文找到一個很棒的參考資源: Email Client CSS Support - Email Design Reference

其中整理 Gmail、Outlook.com、Yahoo! Mail、Outlook、Apple Mail、iOS、Android 等各家 Email 客戶端對各式 CSS 特性的支援程度,大家在設計信件 Email HTML 內容記得參考,以免 HTML 在客戶端走針而不自知。