隨著主流瀏覽器支援度愈來愈好,在網頁裡用 SVG 取代 PNG、GIF 呈現圖示(Icon)及簡單圖案漸成趨勢,沒吃過豬肉也要看看豬走路,趕緊做點功課並整理筆記備忘。
網頁引用 SVG 有三種做法:
- Object: <embed src="…"> <object data="…"> <iframe src="…">
- Inline: <svg>…</svg>
- Image: <img src="…"> background: url('…')
SVG 於 2001 年問市,標榜向量圖型縮放無鋸齒、靠宣告就能做動畫,還可與 JavaScript 互動。早期瀏覽器(IE6 開始)支援 SVG 需依賴外掛套件,必須以 Object 方式(<embed> <object> <iframe>)嵌入 SVG 檔,由外掛套件負責呈現及互動操作,JavaScript 能做的互動很有限。
現代瀏覽器均已內建 SVG 支援,在 HTML 可直接加入 <svg> 成為網頁一部分,使用上與一般網頁元素沒什麼兩樣,可經由 JavaScript 存取修改繪製內容,可透過 CSS 控制顏色、線條粗細(例如: svg path { stroke: black; stroke-width: 1px; fill: none; }),變化無窮。(註: 如要使用較新的 CSS 技巧,需留意 IE 及 Edge 是否支援)
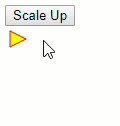
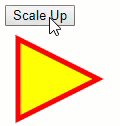
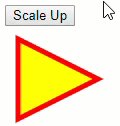
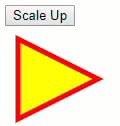
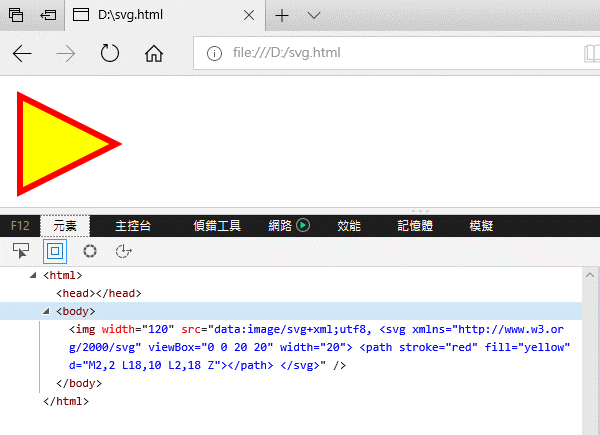
來段簡單示範。我在以下網頁我用 JavaScript / jQuery 動態產生 SVG 畫出三角形,並在按鈕事件修改 <svg width> 放大到 100px 寬,另外用 CSS :hover 樣式製造出線條加粗並灰階化的滑鼠滑過特效。Live Demo
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>SVG Demo 1</title> </head><body><style>
svg:hover path {
stroke: #444;
stroke-width: 2px;
fill: #ccc;
}</style><script src="https://code.jquery.com/jquery-3.1.0.js"></script><button id="sc">Scale Up</button><div style="padding: 3px;"><svg id="s"></svg></div><script>
var s = $("#s");
//使用JavaScript產生SVG
s.attr("viewBox", "0 0 20 20");
s.attr("width", 20);
s.html('<path stroke="red" fill="yellow"></path>');
s.find("path").attr("d", "M2 2 L18 10 L2 18 Z");
$("#sc").click(function() { s.attr("width", 100); });</script></body></html>
效果展示:

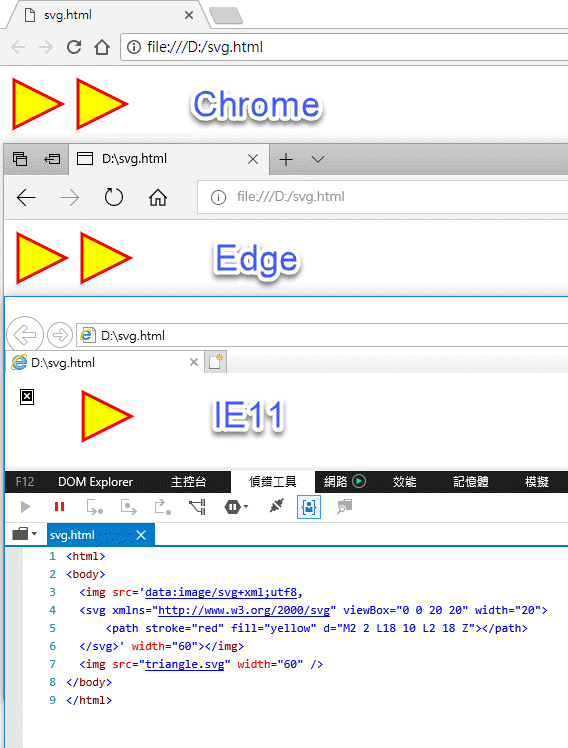
除了以 <svg> 形式嵌入 HTML,另一種流行用法是用 SVG 取代 PNG/GIF 做為 <img> 或 CSS background/content 的圖案來源,適用所有原本引用圖檔的場合(例如元素的背景圖),卻能保有放大縮小不失真的向量特性。其用法跟 .png/.gif 相同,只是將 <img src=""> 或 CSS: background: url(…) 連結換成 .svg 即可。還是一種做法是使用 Data URI,將 SVG 內容直接嵌入 HTML 或 CSS,如此可省去瀏覽器另發 Request 下載 svg 的效能損耗,加快網頁顯示速度。示範如下:

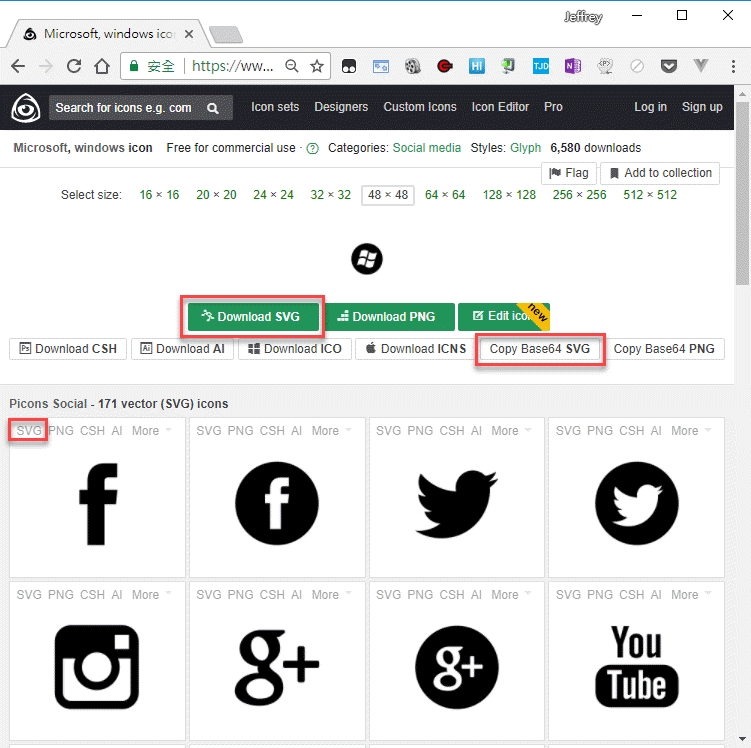
SVG Data URI 除了以 data:image/svg+xml;utf8, <svg>…. 直接串接 XML 內容,亦可將 <svg>…</svg> 內容轉為 Base64 編碼,但如此反而會增加資料量(3 Bytes 變成 4 Bytes,外加 0-3 個填充字元)並失去可讀性及可編輯性。除非要避免 HTML 或 CSS 摻雜 <svg> 干擾閱讀,不然 SVG Data URI 直接放入 XML 內容較有利。
但要注意,IE 不支援以 Data URI 內嵌 SVG,只能連結外部 .svg。如以下測試,兩個 SVG 圖檔分別使用 Data URI 及獨立 .svg 檔方式載入,Chrome / Edge 兩種做法都行(測了 Firefox/Safari 也都 OK),IE11 只支援外部 .svg 作為 <img> 來源,唉...

簡單幾何圖案算算座標或敲指令就可產生,若要求精緻美觀,則是視覺設計人員及專業設計軟體的領域,程序猿們最好閃開讓專業的來。開發時如需要現成圖示圖案,網路可找到不少免費向量圖示,多半有提供 SVG 格式下載,前端攻城獅們可多加利用。

參考資料: