測試一陣子的專案接到回報,某網頁在某台電腦用 IE11 檢視有錯,用 Chrome 或其他電腦的 IE 則無問題。
起初懷疑是 IE 相容模式問題,幸好使用者在同一辦公室,得以親自借用電腦開 F12 查案,追出關鍵點在於問題 IE 的 localStorage 不知何故為 null,而網頁裡的 JavaScript 程式假設網頁會在 IE9+ 或 Chrome 執行,未考慮瀏覽器不支援 localStorage 出錯。
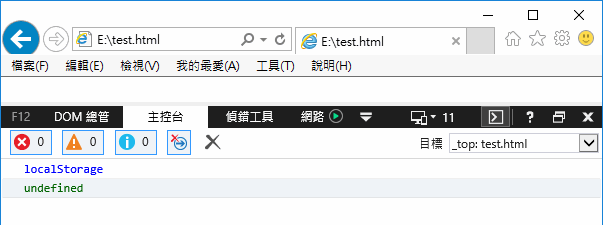
依我所知,IE8+ 即支援 localStorage,而爬文得知,IE 遇 file:// 會禁止存取 localStorage,但此種狀況 localStorage === undefined (如下圖所示),跟觀察到 localStorage === null 的狀況又不盡相同。

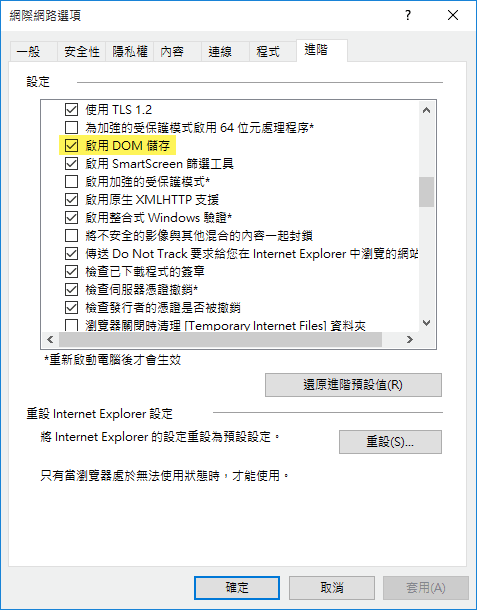
靈機一動,改朝「有沒有可能 localStorage 被 IE 停用?」方向追查,果然,在「網際網路選項/進階」有個「啟用 DOM 儲存」選項,預設不勾選,在問題 IE 卻是被選取狀態,將其取消後一切恢復正常:

其實,不管 IE、Chrome、還是 Firefox 都有開關可以停用 localStorage/sessionStorage,只是寫網頁多年都沒想過它可能被使用者停用而疏漏了檢查,錯失在第一時間提供偵辦線索,經此事件長了知識,下回會納入考量。
後記:好奇詢問報案人,怎麼會想到要去停用 DOM 儲存。答案完全不出所料,他沒動過設定,電腦是前人移交的,為什麼會這樣沒人知道。一如往例,每個茶包總會存在某些不可考的謎,除錯人生才如此有趣。 XD