跟同事討論到一個需求,要在顯示文章的網頁實現「標題只有一行時置中顯示;若文字較多折行時則靠左對齊」的效果。起初程序員大腦想到的做法是用 JavaScript 依文字長度動態調整 text-align 樣式,但由於折行與否是瀏覽器依字型大小、容器寬度自行裁量,難以依據字數直接推算,於是我開始揣摩由文字元素高度偵測行數的雞鳴狗盜招術...
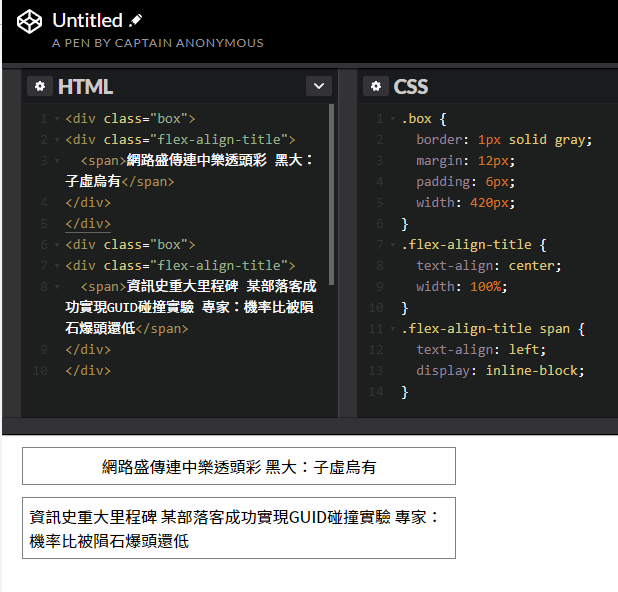
爬文後才發現我把事情想得太複雜了,這個需求用 CSS 就能搞定,一行程式都不用寫。做法是用 <div> 包住 display: inline-block 的 <span>,將 <div> 設成 text-align: center,<span> 設成 text-align: left。
<style>
.box {border: 1px solid gray;
margin: 12px;
padding: 6px;
width: 420px;
}
.flex-align-title {text-align: center;
width: 100%;
}
.flex-align-title span {text-align: left;
display: inline-block;
}
</style>
<divclass="box">
<divclass="flex-align-title">
<span>網路盛傳連中樂透頭彩 黑大:子虛烏有</span>
</div>
</div>
<divclass="box">
<divclass="flex-align-title">
<span>資訊史重大里程碑 某部落客成功實現GUID碰撞實驗 專家:機率比被隕石爆頭還低</span>
</div>
</div>
搞定收工,就這麼簡單!

想動手實測的同學可試玩 CodePen Live Demo
註: GUID 重複與樂透梗來自這裡