使用 Visual Studio 2017 偵錯網頁,馬上發現不同:VS2017 增加了對 Chrome 的整合度。當選擇使用 Chrome 檢視網站,按下 F5 偵錯網站,VS2017 將另起一個獨立 Chrome 程序(過去會在既有 Chrome 程序開啟新分頁),歷經短暫的等待(畫面如下),VS2017 會經由 URL 注入程式,透過 Chrome DevTools Protocol與 F12 開發工具整合,允許在 VS2017 IDE 設定 JavaScript/TypeScript 中斷點、觀察變數、執行即時指令以及逐行偵錯;當 VS2017 停止偵錯,Chrome 也將自動關閉,整合度比照 IE。

不過,新功能跟我不投緣。一來是對 Chrome F12 開發者工具己經上手,其 JavaScript/CSS/AJAX 偵察除錯功能也比 VS 強大完整;二則是啟動整合偵錯後,每次啟動時間會拖長,累積的等待時間嚴重消耗中年程序員所剩不多的寶貴青春,好令人心焦… 最後,偵察 JavaScript 問題我習慣保留網頁,改完程式存檔或編譯後重新整理網頁,馬上就可接著測試,比起「結束偵錯關閉瀏覽器,下回再重新啟動」有效率。VS2017 的新功能導致 Chrome 反覆關閉重啟,有時還造成如上圖的「Chrome 未正確關閉」問題,有些惱人。
總之,試用一陣子後,決定把它關掉。
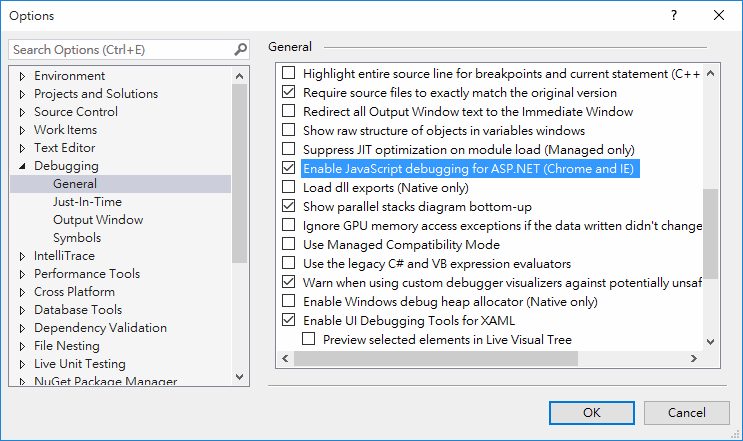
找到 Options / Debugging / General / Enable JavaScript debugging for ASP.NET (Chrome and IE),取消勾選,偵錯行為就回到以前的做法囉~

【延伸閱讀】