很久沒用 RDLC 報表跟 Report Viewer,這幾天有機會試著在 VS 2017 編輯 RDLC 報表,發現做法跟以往不同,做個筆記。
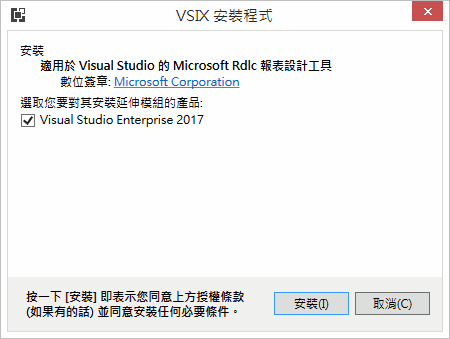
首先,Visual Studio 2015 時代 Report Service 報表被包含於 Microsoft SQL Servers Data Tools 安裝選項, VS2017 改為要額外下載安裝:Microsoft Rdlc Report Designer for Visual Studio - Visual Studio Marketplace
安裝過程遇到小插曲-安裝程式回報找不到可支援的 Visual Studio 版本!直到 VS2017 安裝 Update後才告排除。

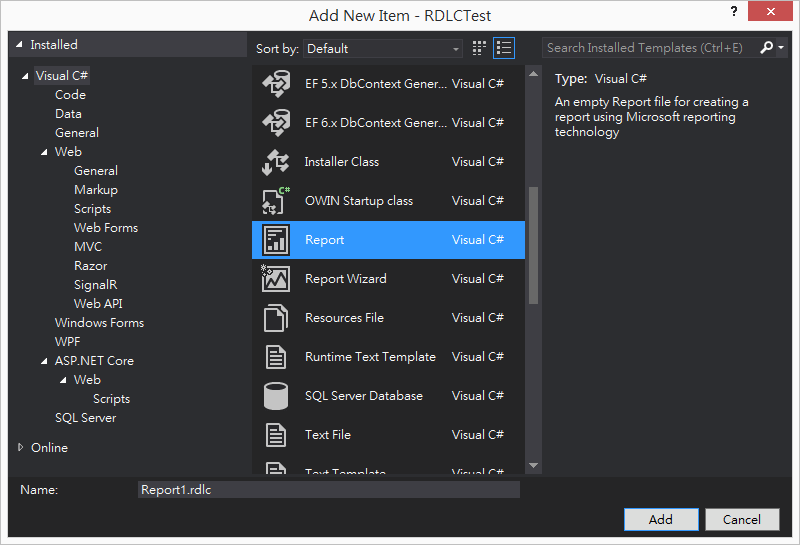
安裝 Report Designer 後即可在專案中新増或編輯 RDLC 報表。要新増專案項目時則發現另一事:猜猜 Report 屬於哪個子分類,Data?SQL Server?還是 General?都不是,它被歸於 Visual C# 的直屬清單,不屬於任何分類。平時使用時,直接在右上角「Search Installed Temlates (Ctrl+E)」欄位輸入"report" 篩選比較快。

接著來看如何在網頁顯示 RDLC 報表。目前為止,使用 WebForm 配合 ReportViewer Control 是唯一做法,若是 ASP.NET MVC 專案,也建議加一個專屬 WebForm 顯示報表比較省時省力。使用純 JavaScript / HTML5 呈現 RDLC 報表理論上可行,但目前我沒發現可用的元件或程式庫。
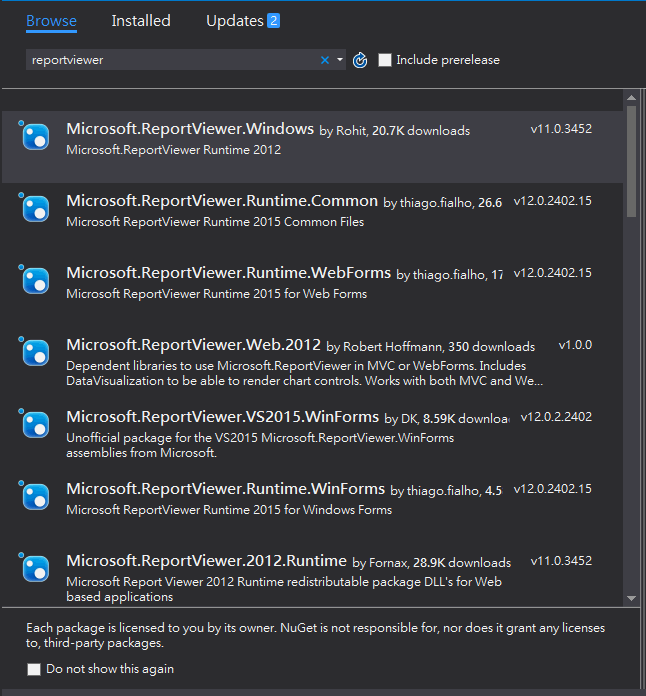
這個年代,ReporViewer 元件當然也該改由 NuGet 下載,不再走下載程式跑安裝程序註冊元件的老路。不過,NuGet 裡的 ReportViewer 套件版本挺亂,輸入 "reportviewer" 關鍵字你會看到一堆版本各異,由網友(套件名稱後方不是 by Microsoft)整理上傳的安裝套件:

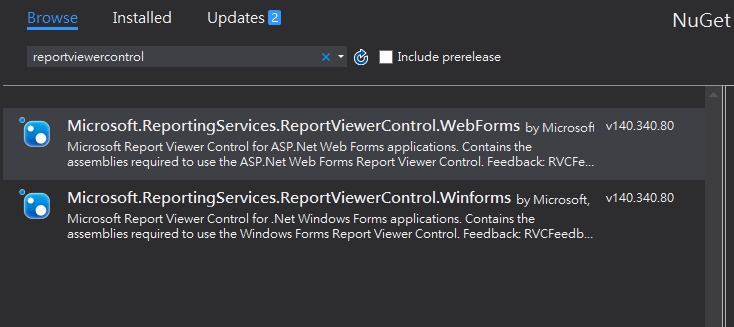
試了幾個網友打包的版本,用起來倒也沒什麼問題。如果你要找由微軟官方維護的最新版,關鍵字請輸入 "reportviewercontrol":

目前最新版是 14.0.0.0,安裝 NuGet 套件的同時,web.config 會自動加上 buildProviders、httpHandlers 等必要設定:
<system.web>
<compilation debug="true" targetFramework="4.5.2">
<buildProviders>
<add extension=".rdlc" type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=14.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91" />
</buildProviders>
<assemblies>
<add assembly="Microsoft.ReportViewer.Common, Version=14.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91" />
<add assembly="Microsoft.ReportViewer.WebForms, Version=14.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91" />
</assemblies>
</compilation>
<httpRuntime targetFramework="4.5.2" />
<httpHandlers>
<add path="Reserved.ReportViewerWebControl.axd" verb="*" type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=14.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91" validate="false" />
</httpHandlers>
</system.web>
依據官方部落格教學,在 WebForm 加上組件註冊宣告:
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=14.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
在 WebForm 中加上 ScriptManager 跟 rsweb:ReportViewer 控制項,
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="rptViewer" runat="server" Width="850px" Height="680px">
</rsweb:ReportViewer>
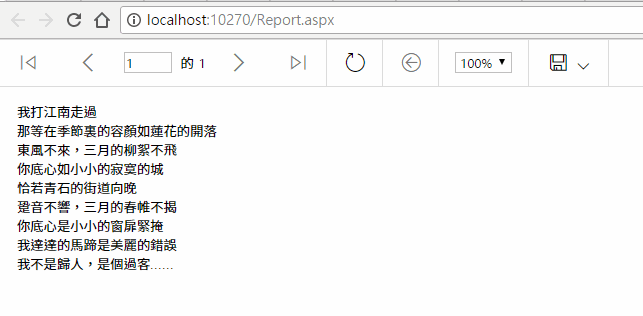
在 Server 端設好 LocalReport 屬性,就能在網頁顯示 RDLC 報表了:

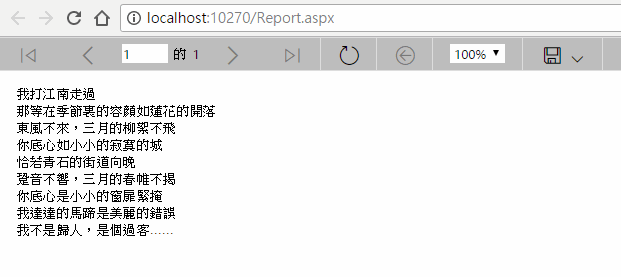
但新版 ReportViewer 的工具列讓我大吃一驚,完全走 RWD、Bootstrape 風的大圖示、寬間隔,與我手邊現有專案慣用的緊密小字樣式格格不入!所幸,工具列樣式不難透過 CSS 調整,開 F12 研究後加了幾行 <style>,簡單調整緊緻拉提一番,先減少突兀感,至於要更美觀的任務就要靠負責 UI 設計的同事換圖示整型了。

順手附上我的拉皮設定:
<style>
span.glyphui {margin: 1px;
}
.ToolbarPageNav input {margin: 1px;
}
.ToolbarRefresh.WidgetSet,
.ToolbarPrint.WidgetSet,
.ToolbarBack.WidgetSet,
.ToolbarPowerBI.WidgetSet {height: 32px;
}
.WidgetSet {height: 32px;
}
.HoverButton {height:32px;
}
.NormalButton {height:32px;
}
.NormalButton table,
.HoverButton table,
.aspNetDisabled table {width: 56px;
}
.DisabledButton {height:32px;
}
.ToolbarFind,
.ToolbarZoom {padding-top: 3px;
}
.ToolBarBackground {background-color: #bdbdbd!important;
}
</style>