最近在評估網站故障的自動通報機制。LINE 在台灣普及率及依賴度都很高,是很適合的即時通知管道,由於只需單向傳送訊息,LINE Notify 免費且無人數上限,實作又比 LINE Bot 單純。去吧,LINE Notify 就決定是你了。
David 老師有篇詳細的教學文,文章用 Postman示範 API 溝通細節,不難用 WebClient 改寫,即可簡單搞定線上訂閱介面。
流程如下:
- 針對不同使用者產生專屬URL,例如: httqs://notify-bot.line.me/oauth/authorize?response_type=code&client_id=….&redirect_uri=callback網址&scope=notify&state=使用者身分識別字串
- 使用者會被導到 LINE App(手機/平板)或是 LINE 登入網頁,同意授權後會被導回指定的 Callback 網址(必須與 LINE 開發設定填寫網址一致)
- Callback 網址程式收到 code 及 state,以 code 為參數呼叫 httqs://notify-bot.line.me/oauth/token 可取得 access_token,再依 state 判斷使用者身分,將使用者資料及對應 access_token 寫入資料庫,方便日後管理與應用。
- 要發訊息給指定使用者,由資料庫查詢其 access_token,呼叫 httqs://notify-bot.line.me/api/notify 以發送通知。

順道也測試了 LINE Login,以下整理過程踩過的小坑及眉角:
- Callback URL 若非 localhost,需使用 https。
- Callback URL 設定介面說設定會立即生效,實務上要等一兩分鐘較保險,勿心急狂試,還沒生效測不通一直亂改。(對,就是我,性急直逼王藍田)
- LINE 登入網頁出現 An error has occurred. Please wait a moment and try again. 可能是 client_id 錯誤或失效。
- 瀏覽器導向 LINE 登入網頁時,在手機平板可以選擇導向「LINE 自動登入」程式或導向登入網頁(如下圖所示)。
![]()
若是在 LINE App 開啟網頁被導到 LINE 登入程序,將自動進入同意畫面。
感謝網友 Kuan 補充:手機平板瀏覽器導向 LINE自動登入 功能視瀏覽器而定,Chrome 可以,但像 Asus 內建瀏覽器或 iOS Safari 就出現過不支援的狀況。 - 設定不正確時,登入網頁會出現「無法登入,請稍候再試。」這種模糊訊息,此時可從 URL 找到類似 errorMessage=AUTH_INVALID_REDIRECT_URL&errorCode=400 之類的詳細訊息。
- 設定不正確時,若導向 LINE 程式會出現「錯誤 無法正確執行」訊息。
- LINE Login 取得 Access Token 後可取得使用者姓名、照片;LINE Notify 取得 Access Token 後無從識別使用者身份,實務上要由 state 帶入使用者身分以便建立對應。
- 當 LINE Channl 處於 DEVELOPING 狀態時(未轉為 PUBLISHED),LINE Login 只接受 CHANNEL_EDITOR 及 DEVELOPER 角色成員登入[參考],其餘人員使用登入網頁沒有任何錯誤訊息顯示,只會一直重覆登入網頁(由 URL 偷看訊息為 AUTHENTICATION_FAIL);LINE App 則出現「錯誤 無法正確執行」。
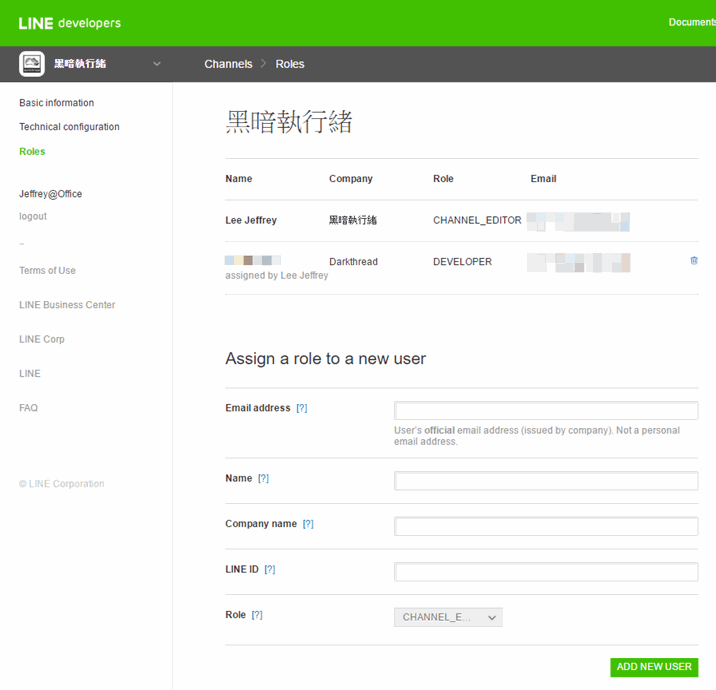
- Channel 管理介面可將其他測試人員設定成 DEVELOPER。記得 Email 跟 LINE ID 要正確填寫,對方需收 Mail 點連結確認成員關係,完成後,該使用者即可在 DEVELOPING 階段通過 LINE Login 認證。