要防止使用者網頁輸入資料時誤按超連結或回上頁鍵,來不及儲存(送出)就離開,有個古老技巧是攔截 onbeforeunload 事件,使用 return "…" 傳回提醒文字,讓使用者有機會反悔,選擇停留在原頁面。(參考:如何避免使用者在特定網頁表單在未經送出時意外離開)
這招用了多年,今天在寫某個設定網頁時卻發現 Chrome 沒有顯示我在 onbeforeunload 傳回的提醒文字,而是出現「系統可能不會儲存你所做的變更」字樣。

原以為是寫法有誤不符 Chrome 要求,爬文後發現背後有故事:
Chrome 從 51 版(2016 年 4 月)起取消 onbeforeunload 對話框顯示自訂訊號功能,理由是防止自訂訊息被用於詐騙用途。
規格討論裡提到當代瀏覽器的 onbeforeunlod 訊息有兩大用途:
- 防止使用者不慎遺失編輯中的資料
- 詐騙使用者
(來個惡搞範例好了 :P)![]()
目標是保留第一種用途並防止第二種情境發生,不開放自訂訊息是最直接有效的做法。瀏覽器顯示「離開網頁可能遺失資料」之類的萬用訊息,明確度及提醒效果當然比不上自訂訊息,但還是能多少發揮提醒作用,這算是為了安全所做的折衷。討論過程不乏反對的意見,但 Firefox 在更早之前就已這麼做,提供強而有力的助攻。
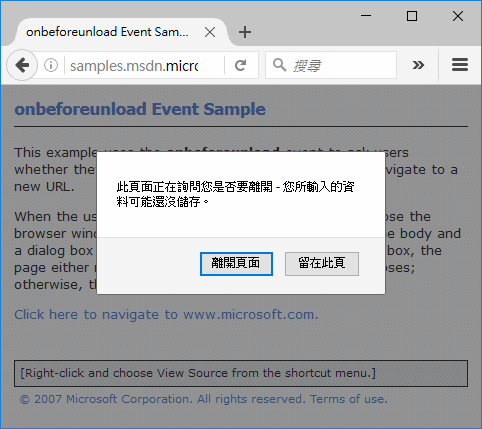
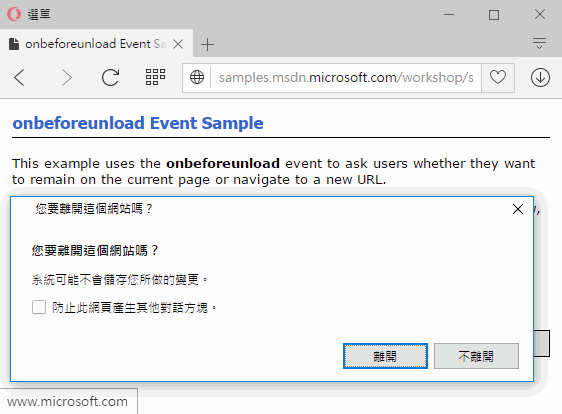
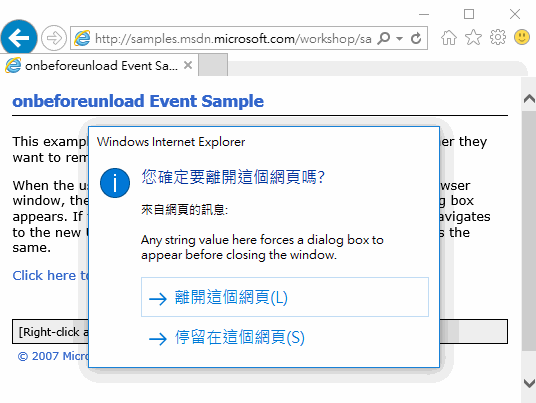
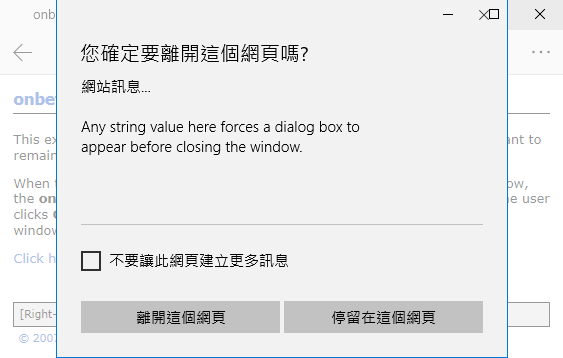
借用微軟的 onbeforeunload 範例,我測試了 IE11、Edge、Firefox 及 Opera,目前只剩 IE 與 Edge 還支援 onbeforeunload 自訂訊息:

Firefox

Opera

IE11

Edge
結論
當代瀏覽器已取消 onbeforeunload 自訂訊息功能,改以通用文字提醒資料可能遺失,設計網頁時應留意此一改變。
