瀏覽器F12開發者工具內建的網頁封包分析功能日益強大,但老牌HTTP封包傳輸偵錯神器-Fiddler,還是有不少獨門絕活為F12工具遠遠不及,例如先前研究NTLM與Kerberos驗證時用到的Inspector/Auth資訊分析。今天則介紹Fiddler另一項少為人知但強大的功能-AutoResponder。
用F12工具修改網頁DOM、CSS,甚至JavaScript都不是問題,但只能在網頁載入後事後修改,不符合某些情境要求。例如,瀏覽別人寫的網頁發現問題,我想調動兩個<script src="…">的先後順序診斷時間差問題,或是想禁止載入或換掉某個css檔觀察變化,這些就無法靠F12工具實現。Fiddler的AutoResponder允許你制定規則,在瀏覽器發出特定Request時不由Web Server取內容,改傳回指定內容。
用個實例演練,前幾天剛好有網友問到jQuery自動完成懶人包的問題,就拿它的Live Demo當範例,展示如何在網頁中加料。首先開啟Fiddler擷取內容,共有default.htm、jquery-1.3.2.js、jquery.autocomplete.js跟jquery.autocomplete.css四個檔案,我們想修改的對象是default.html。
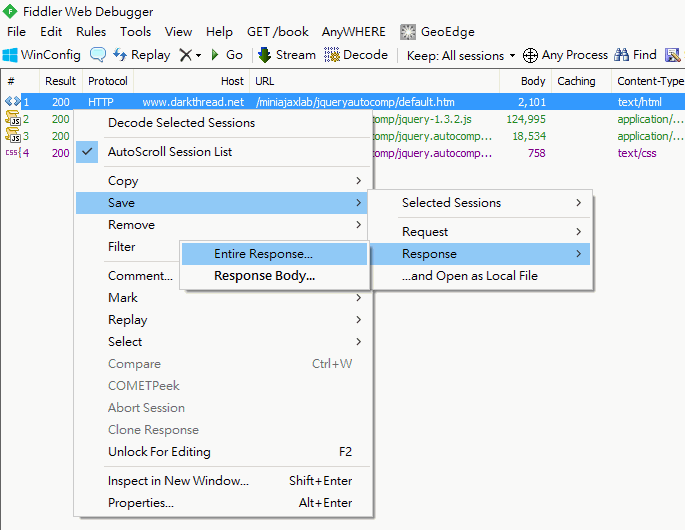
第一步是先取得Response的完整內容,最簡便的做法是在封包按右鍵選單,選擇Save/Response/Entire Response另存成文字檔:

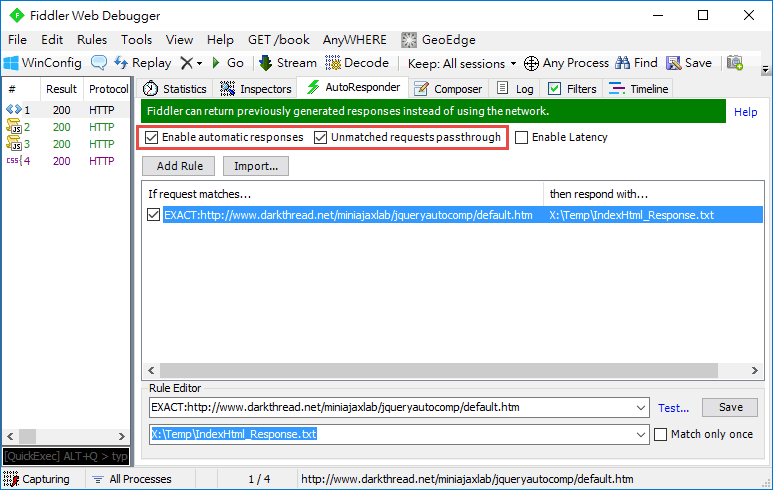
接著我們在AutoResponder建立一條規則,先選取右方清單中的default.htm項目,按下Add Rule,Fiddler會自動產生EXACT:httq://…比對條件(EXACT代表URL要完全相同,比對時可使用萬用字元甚至Regular Expression,詳見官方文件),接著指定回應內容,選擇"Find a file"找到前一步驟儲存的文字檔。接著勾選「Enable automatic responses」及「Unmatched requests passthrough」,前者啟用自動回應功能,後者則是因為我們只針對default.htm訂了規則,要略過其他不符規則的Request,繼續交由Web Server處理。

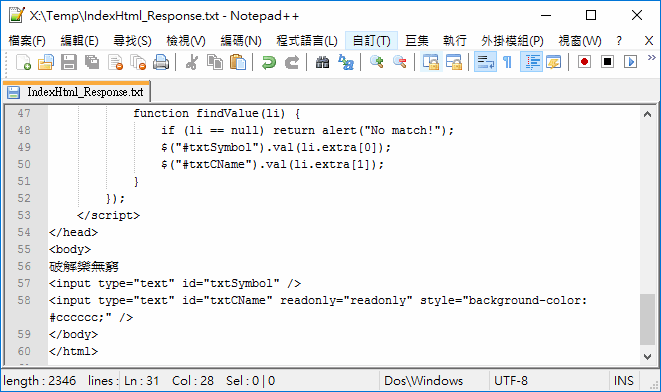
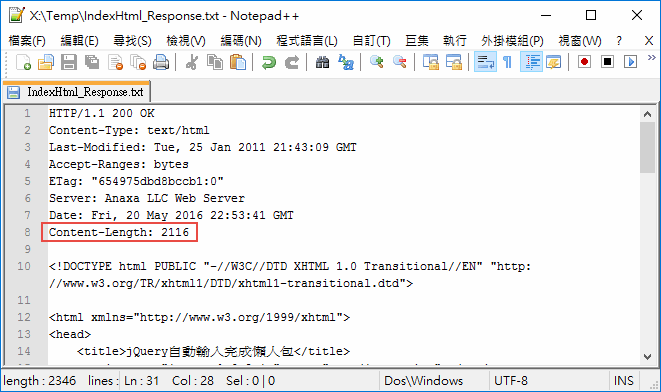
設定好後,重新瀏覽,一切看似正常沒什麼不同,但背後default.htm的內容已不是來自Web Server,而是我們剛才存檔的IndexHtml_Response.txt。接著來動點手腳,用Notepad++修改內容,在<body>前方加入五個字「破解樂無窮」。

但有一點要注意,HTTP Response規格中,需透過Content-Length Header宣告資料長度,在修改內容後記得要調整Content-Length,瀏覽器才不會錯估長度導致部分內容被截斷。(記得UTF-8下的中文字元一個要算3個Bytes)

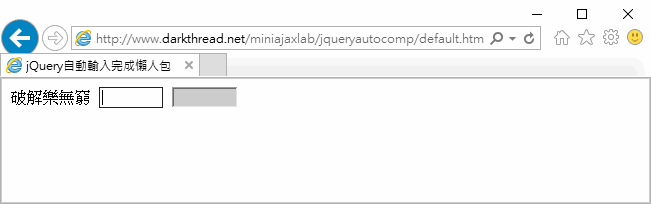
修改後,再重新整理瀏覽器,薑薑薑薑~

有沒有當駭客的fu,很有趣吧?
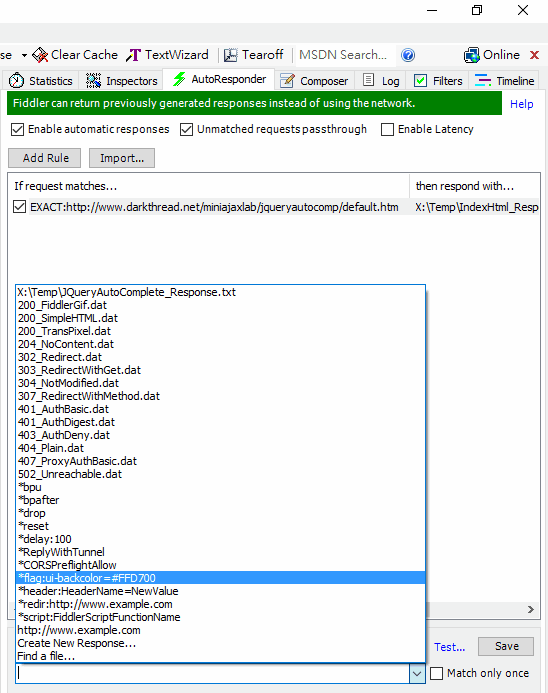
最後補充,除了換成自訂的Response內容,Fiddler也提供了HTTP 200、304、401、404… 等標準回應、導向其他URL功能、執行FiddlerScript,甚至有接到Request後中斷執行再動態挑選回應檔案的花式玩法,有興趣的朋友可以參閱官方文件。