日前曾遇此蟲,爬文解決而未寫KB。今日同事再遇,腦中只餘殘存印象,戳力苦思蒐羅,方復拾回,嗔甚,為文誌之以杜後患。
網友Brian Richards對這個問題做了清楚的分析,也提交到MS Connect,其發生條件包含:
- DIV設為overflow: auto且指定寬度
- DIV內含TABLE,寬於DIV而產生水平捲軸
- TD中元素使用CSS :hover進行樣式變化
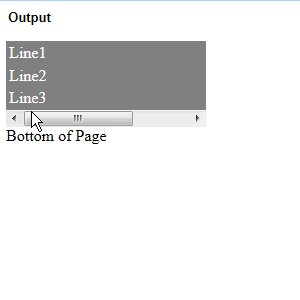
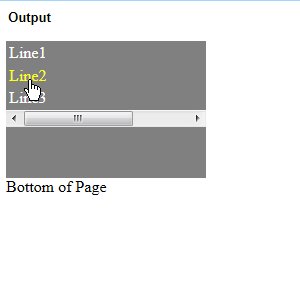
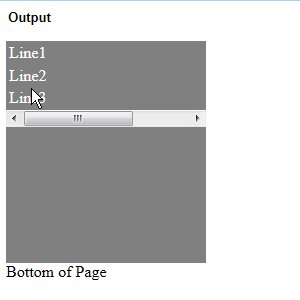
以下範例可重現問題:
<!DOCTYPEhtml>
<html>
<head>
<metacharset=utf-8/>
<title>IE9 Bug</title>
<style>
.lnk { cursor: pointer; color: white; } .lnk:hover { color: yellow; }</style>
</head>
<body>
<divclass="container"
style="overflow: auto; width: 200px; background-color: gray;">
<tablestyle="width: 300px">
<tr><td><spanclass="lnk">Line1</span></td></tr>
<tr><td><spanclass="lnk">Line2</span></td></tr>
<tr><td><spanclass="lnk">Line3</span></td></tr>
</table>
</div>
<div>Bottom of Page</div>
</body>
</html>
示範如下: 線上展示(需用IE9檢視)

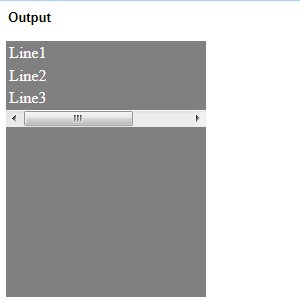
解決方法: DIV加上CSS min-height: 0%即可避免。線上展示
PS: 此問題在IE10已修正,但IE9應該是不打算修了。IE Team心理應該也悶,Chrome、Firefox Team表示: 舊版是什麼? 能吃嗎?