開始試用docfx產生API文件(docfx是微軟程式庫文件產生器SandCastle的接班人),編譯專案時可一併產生API文件網頁,非常方便,大推!(docx的安裝使用可參考網友霧隱虎的文章,VS2015用NuGet在專案安裝docfx.msbuild,以後每次編譯時可在_site目錄找到API文件網頁。)
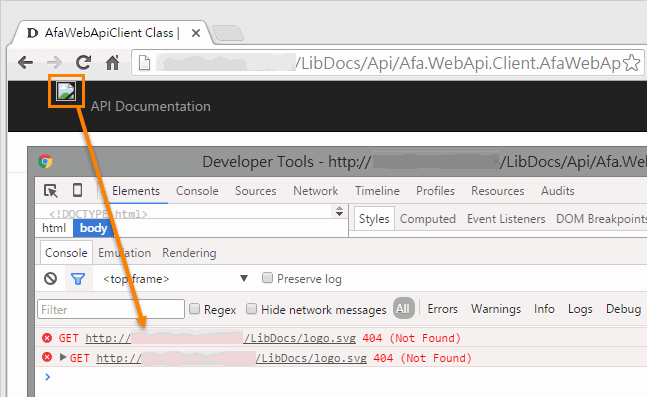
直接從檔案總管瀏覽文件網頁大致正常,只有左側目錄總表因本機網頁JavaScript受跨網域存取限制無法顯示,將文件丟到IIS,目錄總表正常了,但出現另一個小問題,docfx的Logo「頭文字D」變成圖檔破損圖示。使用F12開發者工具偵察,問題出在瀏覽無法下載.svg檔案。

檢查logo.svg檔案確實存在,我想起類似問題在使用FontAwesome時也遇過,woff等字型檔對IIS是未知檔案類型,基於資安原則IIS一律回應HTTP 404,需加入MIME設定才能解決。一直沒為此寫過筆記,在此補上。
IIS7以上的版本可在web.config加入設定:參考來源
<system.webServer>
<staticContent>
<mimeMapfileExtension=".eot"mimeType="application/vnd.ms-fontobject"/>
<mimeMapfileExtension=".ttf"mimeType="application/octet-stream"/>
<mimeMapfileExtension=".svg"mimeType="image/svg+xml"/>
<mimeMapfileExtension=".woff"mimeType="application/font-woff"/>
<mimeMapfileExtension=".woff2"mimeType="application/font-woff2"/>
</staticContent>
</system.webServer>
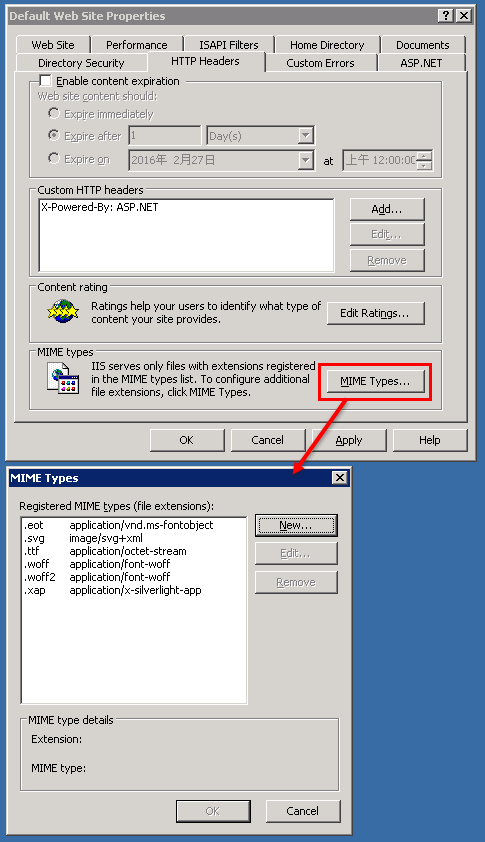
而我這次遇上的是一台古老IIS6,MIME對應要用IIS管理員設定:

設定妥當,頭文字D就順利出現囉~