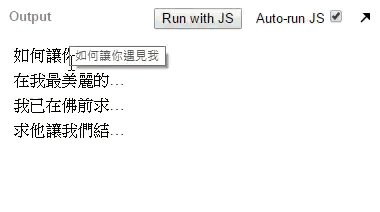
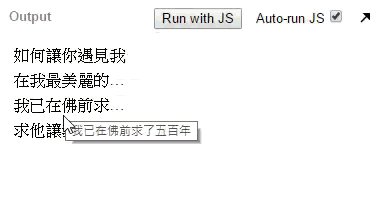
CSS 的 text-overflow: ellipsis 刪節號效果可讓長度不一的文字等寬顯示,遇到版面空間有限又必須整齊排列時很好用,但套用刪節號樣式後看不到完整文字,尤其遇上文字前半截相同時更是難以區別,是一大困擾。為此,我的慣用解法是為套用 ellipsis 的文字元素加上 title Attribute 存入完整文字,將滑鼠移到文字上停留就能看到原始文字,問題迎刃而解。
每次套用 ellipsis 還要額外加 title 有點囉嗦,我寫了一小段 jQuery 讓程序自動化,範例如下提供大家參考:Live Demo
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<metaname="viewport"content="width=device-width">
<title>自動為text-overflow ellipsis加上title顯示</title>
<style>
.a-ellipsis {width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
div { padding: 3px; }</style>
</head>
<body>
<divstyle="width: 120px">
<divclass="a-ellipsis">如何讓你遇見我</div>
<divclass="a-ellipsis">在我最美麗的時刻 為這</div>
<divclass="a-ellipsis">我已在佛前求了五百年</div>
<divclass="a-ellipsis">求他讓我們結一段塵緣</div>
</div>
<scriptsrc="https://code.jquery.com/jquery-2.1.4.js"></script>
<script>
$(function() {$("body").on("mouseenter", ".a-ellipsis", function() {
if (!this.title) this.title = this.innerText;
});
});
</script>
</body>
</html>
效果展示