knockout.js內建enable繫結,可透過ViewModel的布林值切換<input>、<textarea>及<select>啟用與否產生唯讀效果。工作專案中有些輸入欄位採用的Knockout-Kendo所繫結的Kendo DatePicker及NumericTextBox就不在enable支援之列。為此,我寫了一個自訂繫結kendoEnable,支援DatePciker、NumericTextBox(視需要可再擴充),也能繫結特定屬性切換唯讀:
//由特定值的true/false決定啟用或停用Kendo DatePicker及NumericTextBox ko.bindingHandlers["kendoEnable"] = { update: function (element, valueAccessor, allBindingsAccessor, viewModel) {var $inp = $(element);var kendoObject = $inp.data("kendoDatePicker") || $inp.data("kendoNumericTextBox");
var val = ko.utils.unwrapObservable(valueAccessor());if (val) {kendoObject.enable();
$inp.removeClass("a-readonly");}
else { kendoObject.readonly(); $inp.addClass("a-readonly");}
}
};
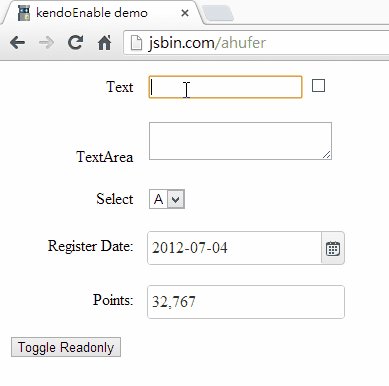
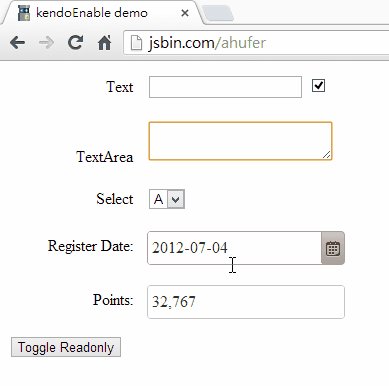
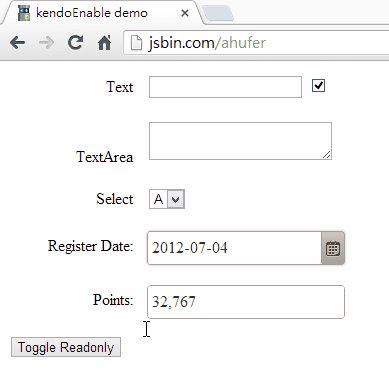
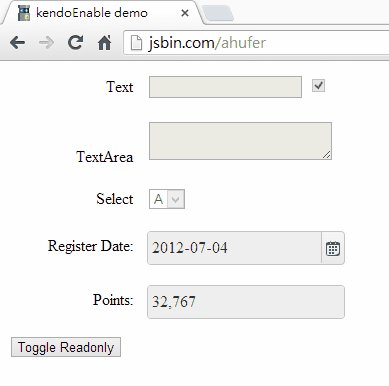
操作示範如下:
Image may be NSFW.
Clik here to view.
Clik here to view.

線上展示(JS Bin)
[KO系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post
Image may be NSFW.Clik here to view.

