用Angular維護的SPA專案重頭戲都在前端,為避免JavaScript愈寫愈亂,失控長成哥吉拉的災難上演,決心在專案改用TypeScript,期望靠著強型別編譯檢查保平安。這裡就以上一篇文章的簡單NG程式為例,示範如何用Visual Studio 2013 Update 2 + TypeScript開發出相同的程式。
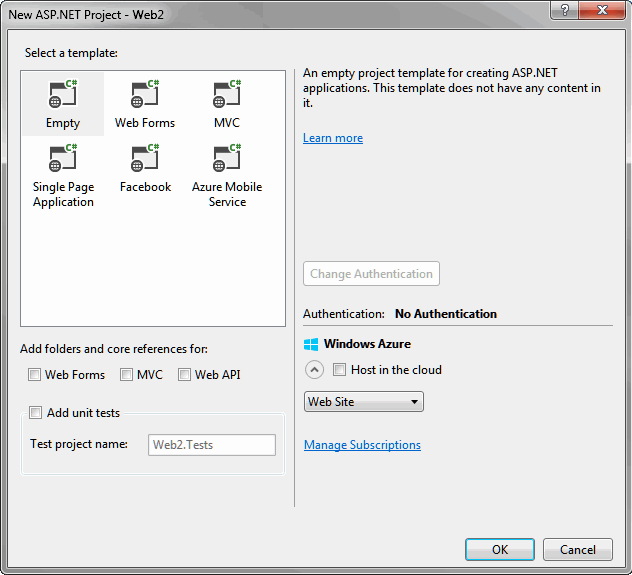
步驟1: 建立一個空白ASP.NET專案。(選空白(Empty)即可,WebForms, MVC, Web API都可以不用勾)

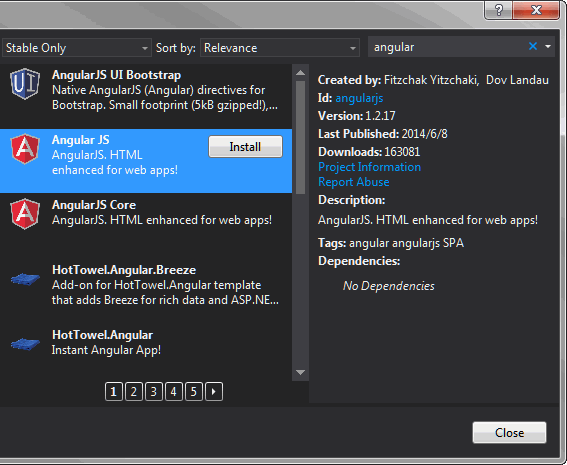
步驟2: 使用NuGet下載AngularJS及jQuery。

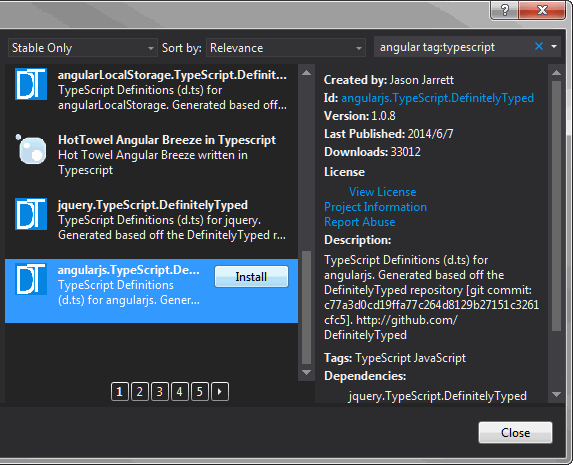
步驟3: 使用NuGet下載jQuery及Angular的TypeScript定義檔(TypeScript Definition,.d.ts) 用"angular tag:typescript"查詢,找到angularjs.TypeScript.Definitely.Typed安裝即可,它會透過相依關係一併裝好jQuery定義檔。

此時,在Scripts/typings應可看到jquery及angular兩個子目錄及多個.d.ts檔案
步驟4: 新增Scripts/vms/User.ts,宣告做為ViewModel的User類別。
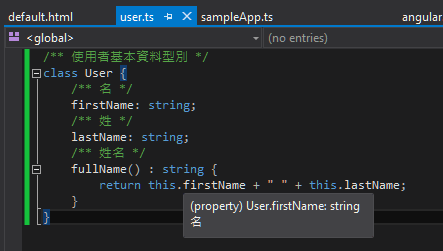
/** 使用者基本資料型別 */class User {/** 名 */ firstName: string;/** 姓 */ lastName: string;/** 姓名 */ fullName() : string {returnthis.firstName + " " + this.lastName;
}
}
順手加上JSDoc註解,如下圖所示,VS2013不但提供Intellisense,連中文說明都會一併帶出。

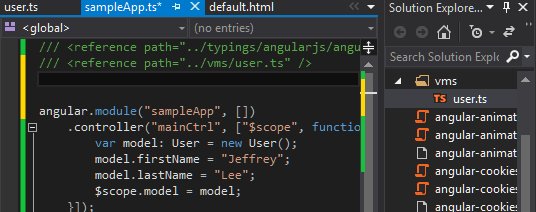
步驟5: 新增Scripts/ctrls/sampleApp.ts
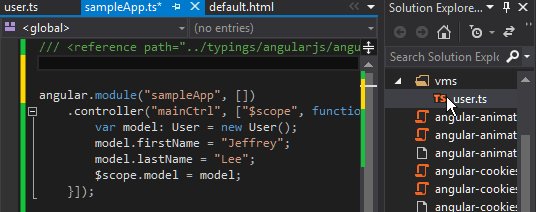
/// <reference path="../typings/angularjs/angular.d.ts" />/// <reference path="../vms/user.ts" />angular.module("sampleApp", []).controller("mainCtrl", ["$scope", function ($scope) {
var model: User = new User();
model.firstName = "Jeffrey"; model.lastName = "Lee";$scope.model = model;
}]);
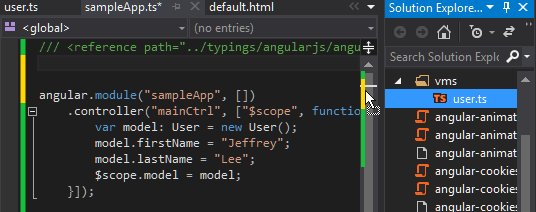
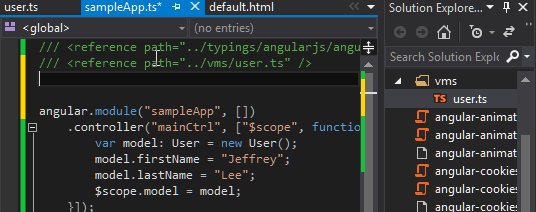
寫Controller時需引用Angular以及剛才定義好的User型別,故TS最上方要加入Angular定義檔及User TypeScript檔的參照。不要傻傻地用手敲,直接從Solution Explorer拖拉過去就成了,Visual Studio身為地表上最強開發工具,這種貼心設計是一定要的。

步驟6: 新增/default.html
<!DOCTYPEhtml>
<htmlng-app="sampleApp">
<head>
<title>Lab 1 - 計算型屬性(TypeScript版本)</title>
<scriptsrc="Scripts/jquery-2.1.1.js"></script>
<script src="Scripts/angular.js"></script><script src="Scripts/vms/user.js"></script><script src="Scripts/apps/sampleApp.js"></script>
</head>
<body>
<divng-controller="mainCtrl">
<inputtype="text"ng-model="model.firstName"/>
<inputtype="text"ng-model="model.lastName"/>
<br/>
<spanng-bind="model.fullName()"></span>
<br/>
<span>{{ model.fullName() }}</span>
</div>
</body>
</html>
HTML這邊沒什麼學問,只要將參考到的JS拉進來,包含User.ts及sampleApp.ts。記得寫<script src="…">時,副檔名要用.js而不是.ts,如果嫌麻煩,直接把.ts拖到HTML上,Visual Studio會自動插入<script>並聰明地將.ts改成.js。
就這樣,我們就成功用TypeScript寫出AngularJS前端囉~
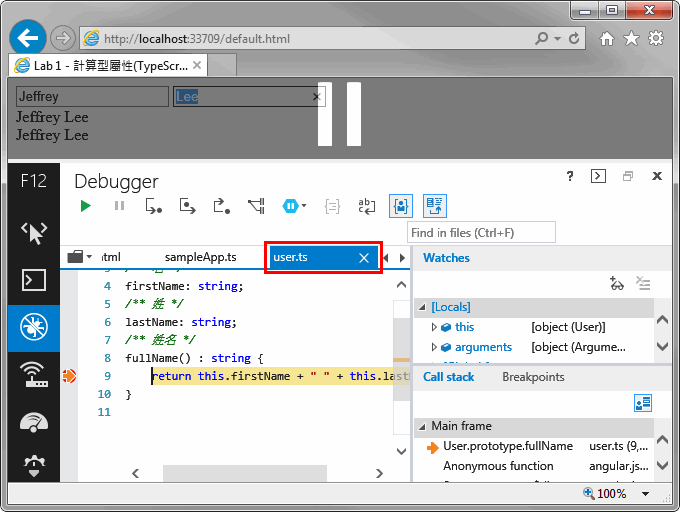
最後來點洋葱! 用IE11開啟DevTools,在Debugger驚喜地發現IE11直接讓我們用user.ts及sampleApp.ts偵錯,可以直接在TypeScript程式設定中斷點,就跟用JavaScript偵錯一樣方便,很感動吧? (背後的魔法靠的是上回講過的Source Map)