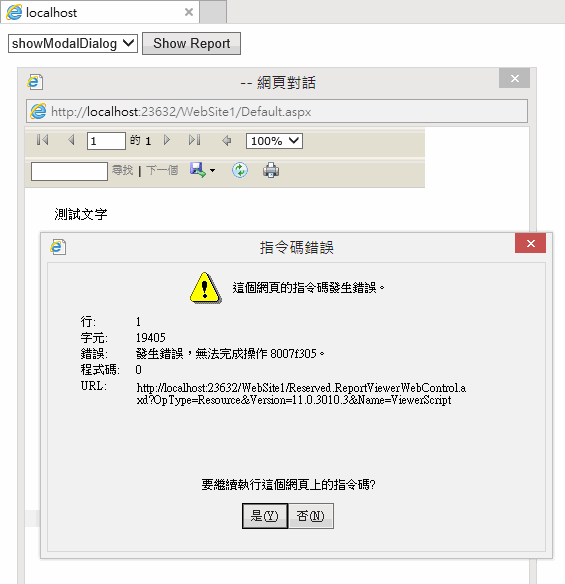
發現以showModalDialog()顯示ReportViewer網頁,按下列印按鈕會彈出錯誤:
嘗試取得目前的視窗時發生錯誤。
錯誤: 發生錯誤,無法完成操作 8007f305。

同一個ReportViewer網頁只要不用Modal Dialog方式開啟就不會出錯。在Microsoft Connect上找到報案記錄,證實為Bug且短期內不會修正。研究發現後找到幾種繞道方法:
- 使用【Ctrl + P】按鍵取代點選列印圖示,就能避開錯誤順利列印,很神奇的解法,但在使用者都學會密技前,客訴是免不了滴。
- 考慮以window.open()取代window.showModalDialog(),如果一定要用強制對話框,可改用Block UI、Kendo UI Window、jQuery UI Dialog…等解決方案。
遇到的案例因使用ModalDialog + ReportViewer的網頁數頗多,最後決定來點奇技淫巧偷雞: 在公用JS Library中加入一段程式,把window.showModalDialog換上修改版,由URL檔名發覺內含ReportViewer時,改用Kendo Window開啟,否則維持Modal Dialog開啟,如此報告網頁通通不用修改囉!
var _showModalDialog = window.showModalDialog; window.showModalDialog = function (url, argument, options) {//判斷是否為ReportViewer網頁...略...if (urlIsReportViewer) showUrlInKendoWindow(url); //改用Kendo Window顯示else_showModalDialog(url, argument, options);
}
連內建函數都可以用一行指令輕易換掉,很少語言可以這麼彈性,玩出這麼多花樣,JavaScript真是神奇的語言~

![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)












